人工生命(Boid)群衆制御による接触感染シミュレート(Boids infection simulator prototype -powerd by unity-)

4月から空いた時間で可能な限り作れるものを作ろうというのを一人でやってまして。
unityによる接触感染シミュレーターなるものを作りました。2020年4月、緊急事態宣言による外出自粛がなされて人との接触を7-8割減らしましょうという事ですが、人の集団が全く動かないというのは難しく、果たして集団が動き続けて接触するとどうなるのかをビジュアルで試してみたかったからです。
こちらの動画が一旦の完成形(プロトタイプ)です。
仕様について
・日本の人口は1.268億なので40万分の1の327人として群衆を生成
・時間は1日あたり6.48秒(40万分の1)でカウント。
・感染者の潜伏期間は(5.6day) 36.288秒(40万分の1)でカウント。
・最初に感染体(赤色)が1つ存在する。他は全員健康体(青色)として生成
・感染オブジェクトと接触すると10%の確率で感染する
・感染した場合、20%の確率で病院送りとなり、隔離(黄色)される
・隔離ステータスの場合は接触しても感染しない
・隔離されたオブジェクトは一定期間経過で回復する(白色)
・隔離オブジェクトは3%の確率で死んでしまう(消滅)
・回復オブジェクトは接触しても感染しない
処理について
ちょっと作るのに思ったより時間を使ってしまいリファクタしたりする気力が無いので特にコード公開せず、やった事だけ記載しますと以下の通りです。
①Boidを生成(クローン)する ※1
②Boid同士はあまり群衆にならない程度にパラメータを設定
③collider、Rigidbodyを設定
④ステータス判定用、変更用のclassを作成
⑤OnCollisionEnter()の中で自分と接触相手のステータスを取得
⑥感染体と接触した場合は20%の確率で感染ステータスに変更
⑦感染した場合、さらに20%の確率で隔離ステータスに変更
⑧隔離ステータスからさらに3%の確率で死亡フラグON(オブジェクトをOnDestroy())<その他>
・感染、隔離ステータスの場合、状態経過用のtimerを用意
・ステータスの変更毎にText表示を変更
思ったこと
バーっと作ったので、ステータス判定の処理が煩雑になってしまい、そのせいで数字が合わないなどのバグが出てしまったのと、粗すぎて一般に公開できるコードじゃなくなってしまったので次からはもうちょいスマートに書けるようになろうかなと思います。判定処理多すぎてBoids数も500超えるとMacだとFPS落ちまくる。
作成当初は「Boidでなんかやりたいな」くらいのノリだったので意味が若干後付けのコンテンツなのも良く無いなぁと。シミュレーションについてはある意味ビジュアルで分かり易くはなってるのだけど、結果の数字を見るとやはりパラメータ足りなすぎてあんまり現実的なシミュレーションとはいえないかなーと思っております。
いちお、経過についてもyoutubeに動画としては存在するので参考まで。
https://youtu.be/snWVyk8Im9A
https://youtu.be/lQYlcMP2rUY
※補足
個人制作のプロトタイプで、データや条件、確率などに根拠はなく、COVID-19のシミュレーション等ではありません。
処理上の数値は暫定の為、結果は正確なものではありません。<参考>
Unity で Boids シミュレーションを作成して Entity Component System(ECS)を学んでみた - 凹みTips
山の日なので LTE-M Button で簡易位置測位を試す
今日は山の日という事で。
普段、IoTで山の中の位置情報を活用するサービスをメインのお仕事としてやってるのですがtrektrack.jp
このたび、SORACOMさんの「LTE-M Button for Enterprise」が簡易位置が追加されたとの発表があったのでボタン2つほど購入して試してみました。
簡易測位の情報を確認するまでは簡単でソラコムコンソールから一通りできてしまいます。
先人や公式で分かりまとまったものが多くあるので、そっちを見ていただき、ここでは感想などを書きたいな、と。
参考①
SORACOM LTE-M Button for Enterpriseを使ってみた - Qiita
参考②
簡易位置測位機能提供開始! – SORACOM エンジニアブログ
ボタンを動かしてみる
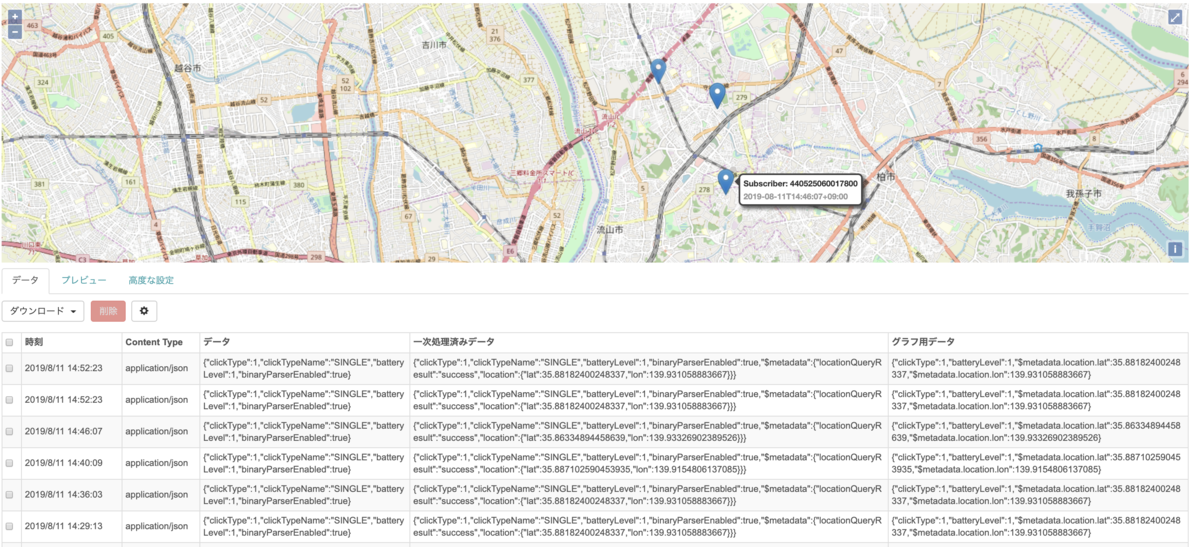
設定を終えてポチポチとボタンを押していくと、こんな感じで各データの位置がプロットされます。

下の表の部分が送信されてきた各データの詳細ですね。lat , lonが位置情報の所です。
簡易位置測位の精度
で、精度はどんなものなの?という所ですが、まず大前提としてソラコムさんがやっているのは「基地局を利用した簡易位置情報」です。
基地局を元に割り出してる感じで、衛星と更新する位置情報GNSS(GPS)とは根本から違います。ので、精度はそれより低いです。
(※よく警察などが通話記録から割り出すみたいな話がありますが、あれは基地局+携帯に搭載
されたGPSの位置情報なので精度は高い)
が、簡易位置即位はハードにGPSモジュールを搭載する必要が無いというメリットがあります。
GPSチップはコストが高い&大きさ(厚さ)もそこそこ、屋内での測位は出来ないという点があり、色々用途によって分ければ良いのかなと。
参考③
SORACOM Air SIM で基地局を基にした位置情報測位をサポート開始しました – SORACOM エンジニアブログ
参考④
測位方法 | サービス・機能 | NTTドコモ
山岳地帯(TREK TRACK)との相性など
よく、「なぜサービスでLPWAを採用したのか、携帯電波が届くようになったらどうするのか」という事を聞かれます。
実際の所、携帯のアンテナは人の生活圏をカバーする事、を目的に建てられているのでスキー場などのリゾートエリアでは裏山でも入る事が多いです。
反面、カバー距離はさほど大きくないので、電波が届かない山もかなりあります。人の生活圏から離れてる山は入らない事が多いです。
世界が電波でフルカバーされる事はまだしばらくは無いと思っており、技術は使い分けなのかなと思います。
LTE-MはLTE回線を使う事が出来るので、専用のアンテナ(インフラ)構築コストがかからないのでサービスや施策がスタートしやすいです。SORACOMさんみたいなプラットフォームが充実しているものは作り手としては、とてもいい。
ボタンについても「押した時のみ通信」というのは通信コストや電力消費が最小限に押さえられ長期間電池交換不要で稼働できるし、電波圏内で必要な時だけ押して簡易的な位置情報も活用したいみたいな場合にはとても良いものだなーと思いました。
例えば、限界集落のバスなどの交通で云々するとか、普段は立ち入り難い山小屋からAmazonDashボタン(サービス終わりますが)みたいな。
山岳地帯などでLTE電波が無い場所ではLPWAを使い、測位データの精度がサービスのクオリティに関わるもの場合は簡易測位の誤差(数100m〜数km)は致命的となってしまうので、GNSSを使いましょうみたいな、結局はつくる人(アイデアを考える人)の知見に依存しちゃう所はありますね。
個人的にはLTE_M+簡易位置測位は把握さえしておけばL、色々応用がききそうだなーと思いました。
今回は細かい部分まで触る時間がなかったので、今度はLamdaにデータ送ったり、実際のTREK TRACKサーバにデータ連携したりしてみようかなと思います。
では。
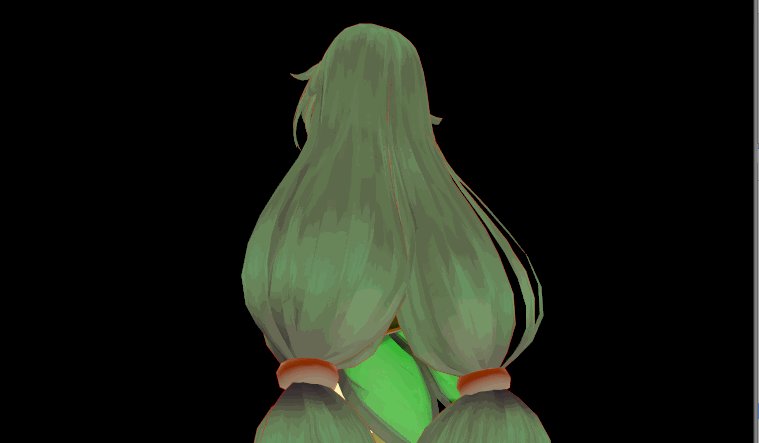
【30分で出来る】UnityのToonShaderの要点だけ説明とアニメ風モデルのつくり方。
ちょっと直近でVTuberぽいのをやる事があって、unityのToonShaderを触ってました。
使ったのは「UnityChanToonShader ver2(以降UTS2)」で、ドキュメントもサンプルも充実してて大変ありがたいんですが、概要を把握するまでゼロからだとちょっと時間かかるんですね。なので例によって「とりあえず感覚的に知りたい」って人向けにざっくりお試しの手順を書き残していきます。
そもそもToonShaderとは
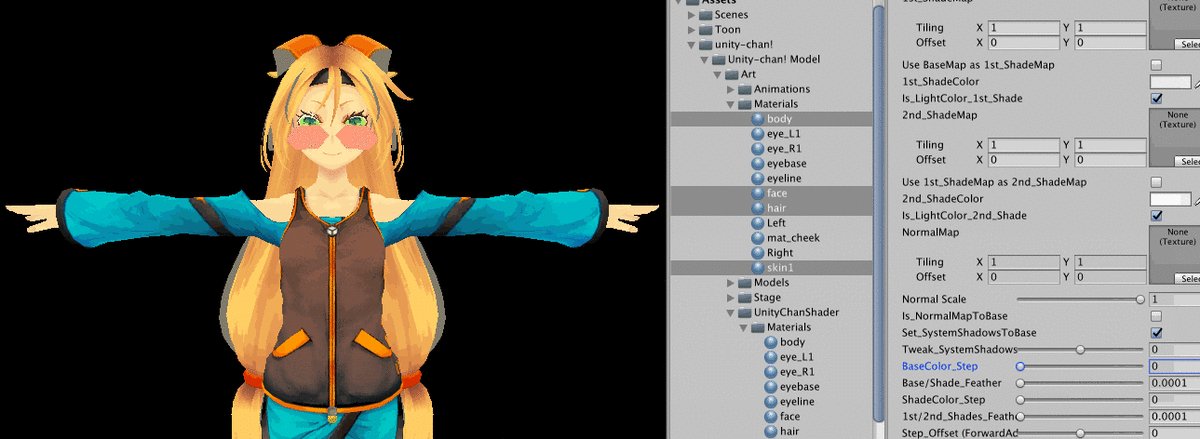
いわゆる「アニメぽい」表現をする為のUIシェーダー。同じモデルでこんな変化が出せます。

微差に見えるけど、解像度の高いディスプレイとかVR環境とかだと結構な差があります。
で、このUTS2、3Dモデルの見た目を良い感じにする事が出来るだけでなく、自己発光とか光や影の表現も色々出来るので汎用性高いです。
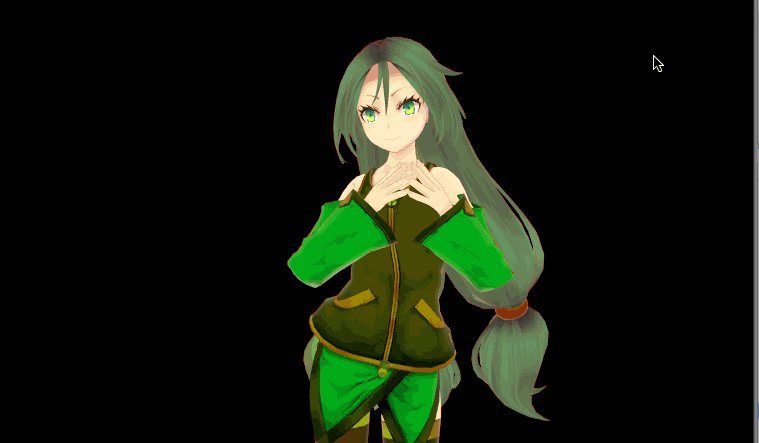
最後にもう一回出てきますが、今回は触った結果は、こちら。

これくらいのカスタム出来るまでの手順を書きたいと思います。
UTS2のDLはUnity-Chanのサイトか、Githubのどちらかから持ってきてくださいませ。
日本語のreadmeはこちら
さっそく、使ってみましょう
1. ShaderOnlyパッケージをダウンロード
今回は最短ルートを行くので、余計なものが入っていないシェーダーだけのパッケージを入れます。
前述したUTS2全体だと色んなものが入っているので、個人のプロジェクトに抜き出すのは結構大変です。シェーダーだけの.packageも落とせるので、それを使います。ここから.packageをダウンロードして適用したいプロジェクトに適宜インポートしましょう。
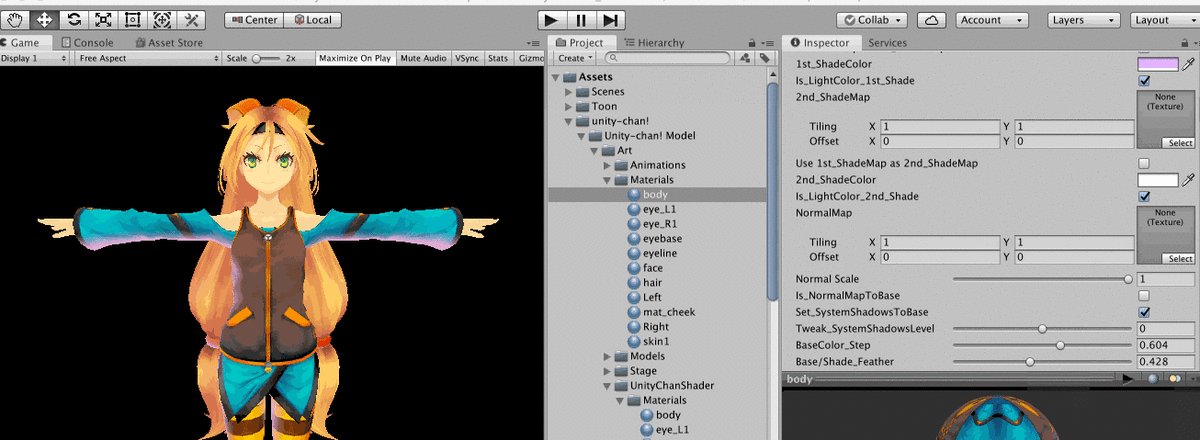
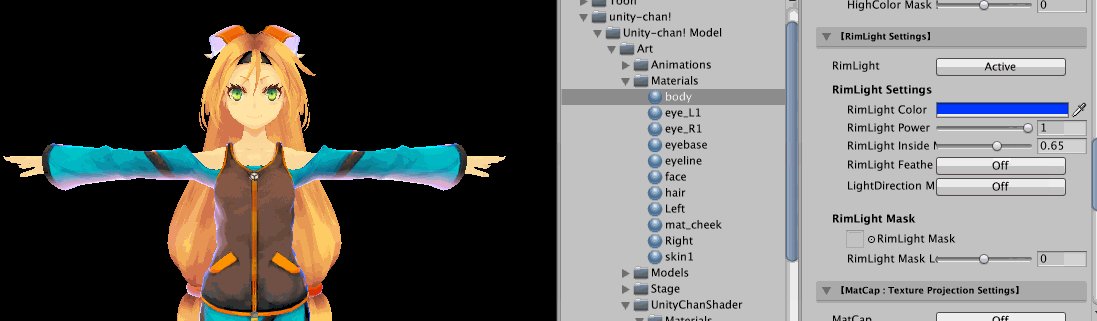
ここでは空のプロジェクトにユニティちゃんのモデルだけ入れたものを使っていきます。
2 とりあえずマテリアルに全アタッチ
シェーダーは適用したいマテリアルにアタッチして使います。
UTS2はアタッチしただけで劇的に変わるものじゃないのですが、まずはアタッチしましょう。
unity-chanの場合は「body, eye,hair, skin, face」あたりです。Projectフォルダで検索して右クリックして場所を探ればたどり着けるので、全部選択状態にして一括で「UnityChan ToonShader/Toon_DoubleShadeWithFeather」を適用します。
今は、これでokです。次の手順で誤った部分を直していきます。
3 間違えてるパラメーターを直す
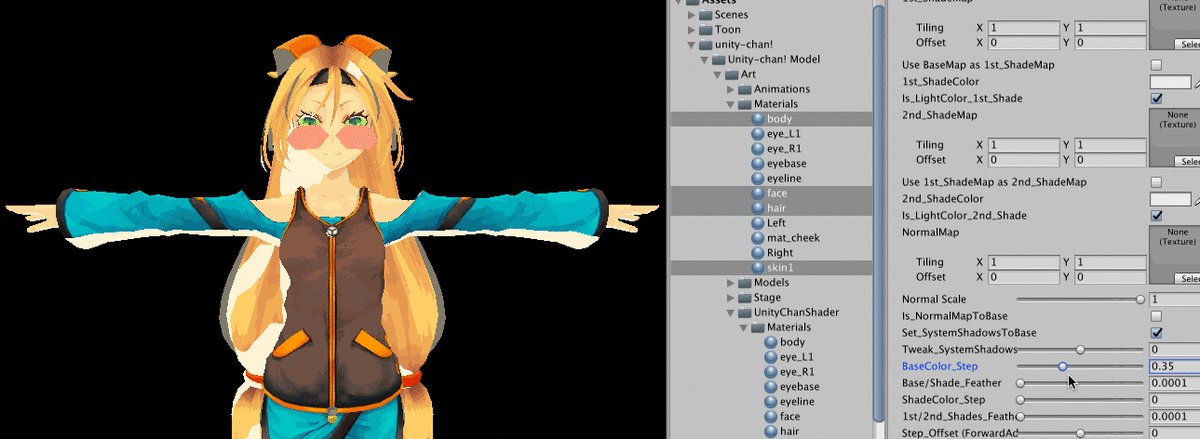
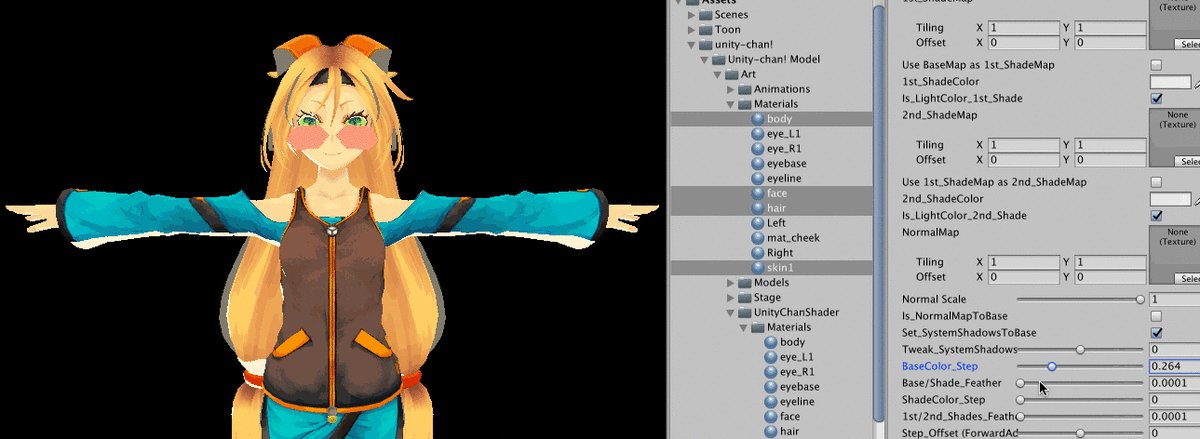
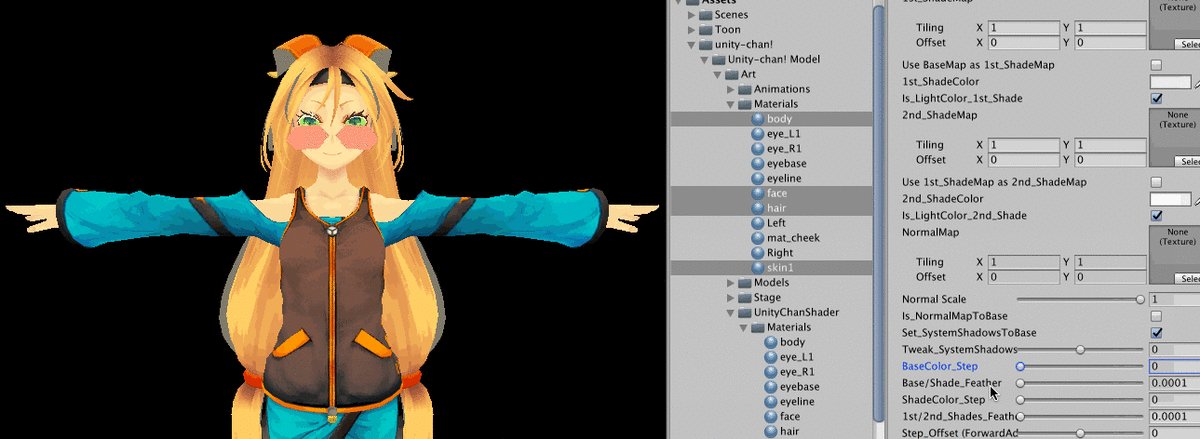
3-1. ”BasicColorStep”を0に
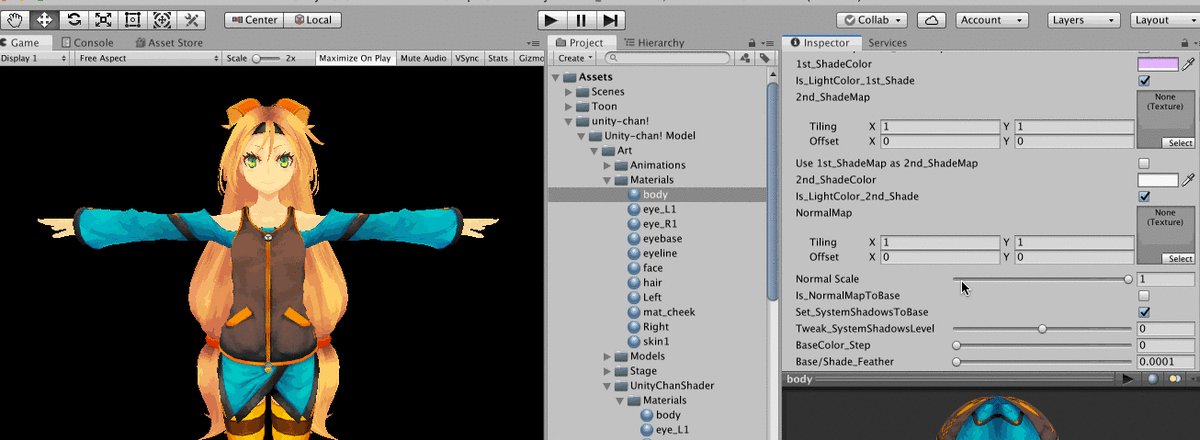
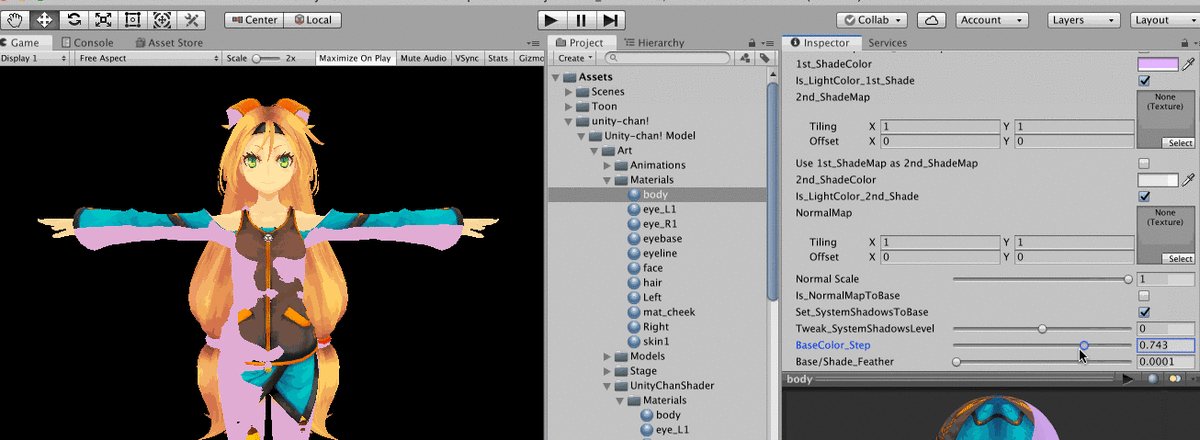
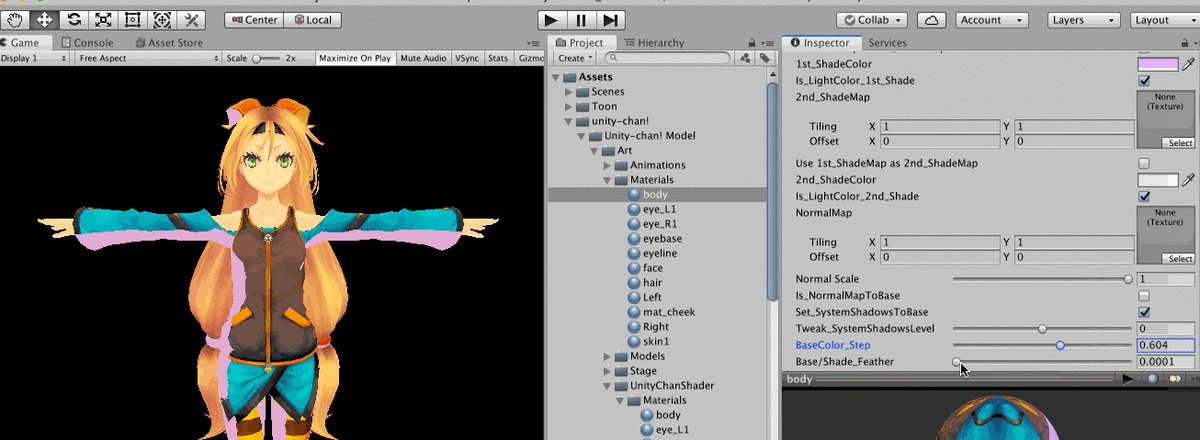
まず白く出てる影を消します「body, face, skin, hair」のマテリアルを選んでBasic LookDevsの”BasicColorStep”を0にします
3-2. 「Body」と「Hair」のCullingModeを”Culling Off”にします
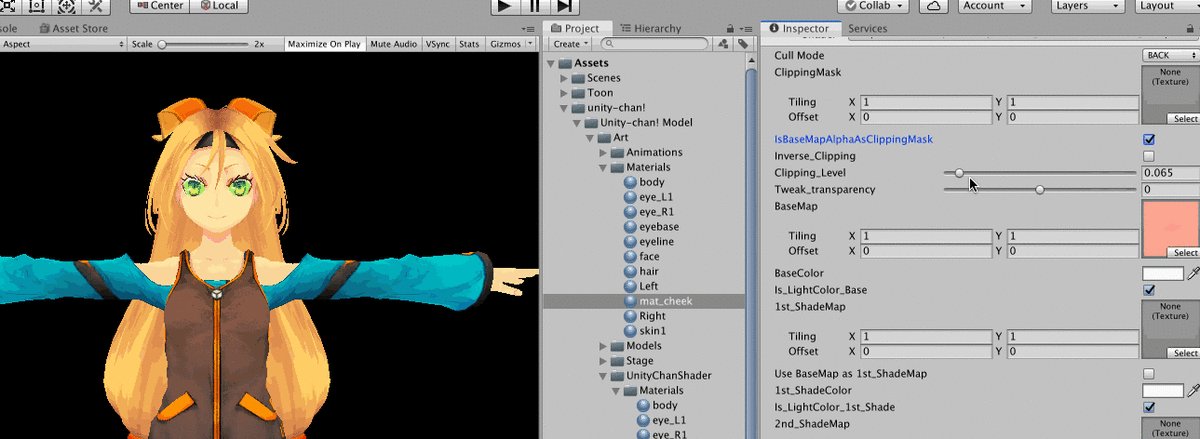
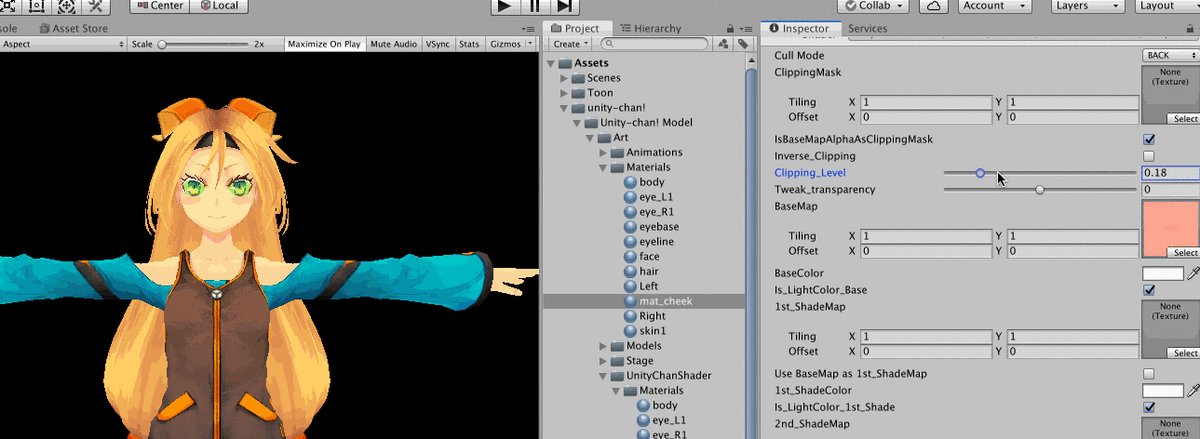
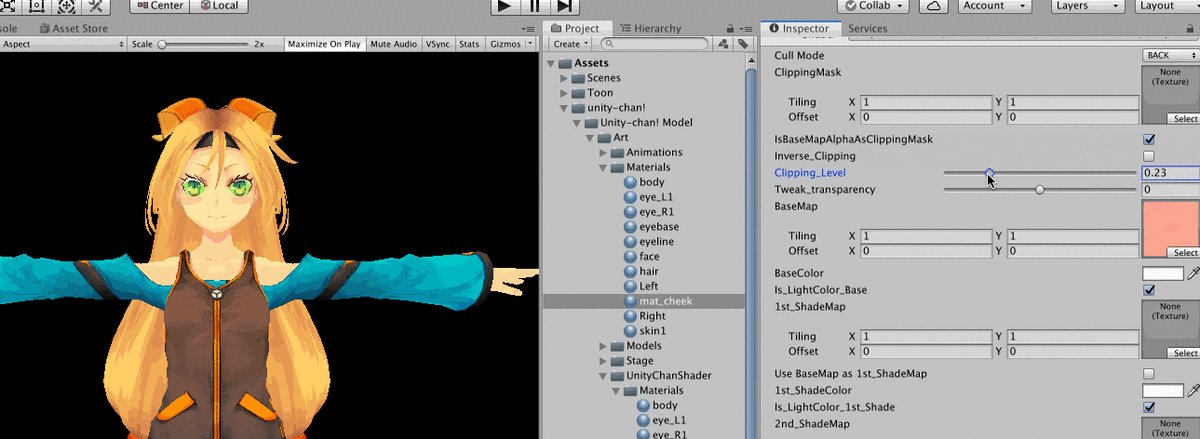
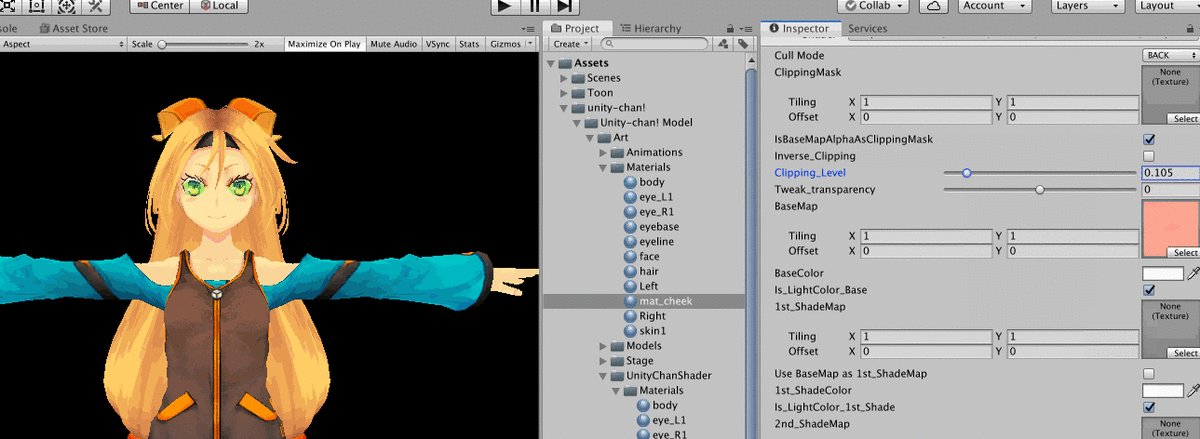
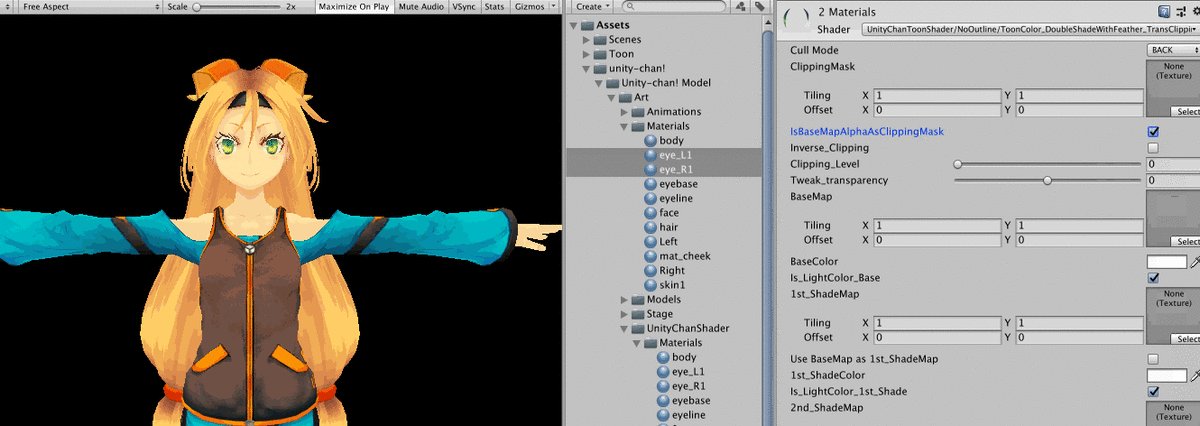
3-3. 「mat_cheek」のシェーダーをUnityChanToonShader/NoOutline/ToonColor_DoubleShadeWithFeather_Transparentに変更して、"Use baseMap α as Clipping Mask”をONにします(透過の云々で必要なので)
ONするとチークが消えますが、”ClippingLevel"を動かすと浮き出てきます。これと”Tranaparency Level”でチークを良い感じに設定します

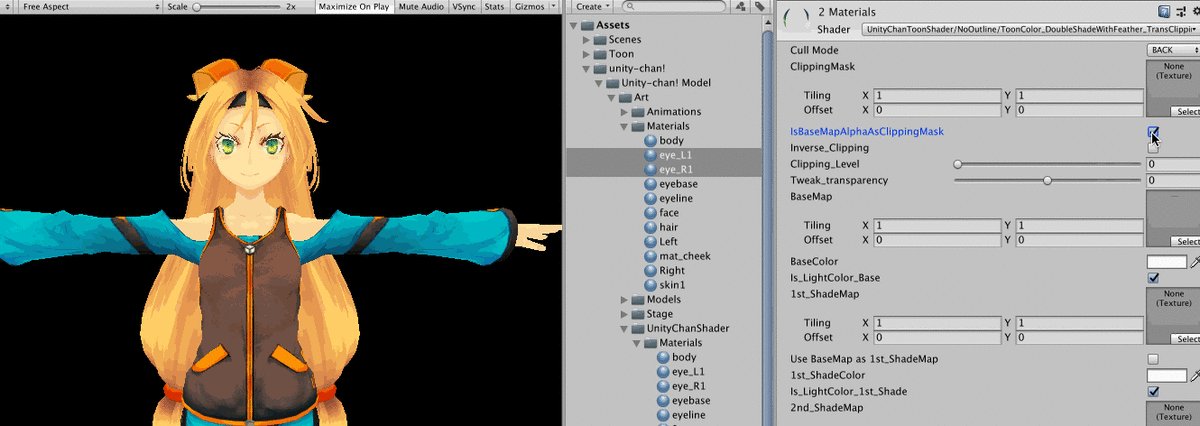
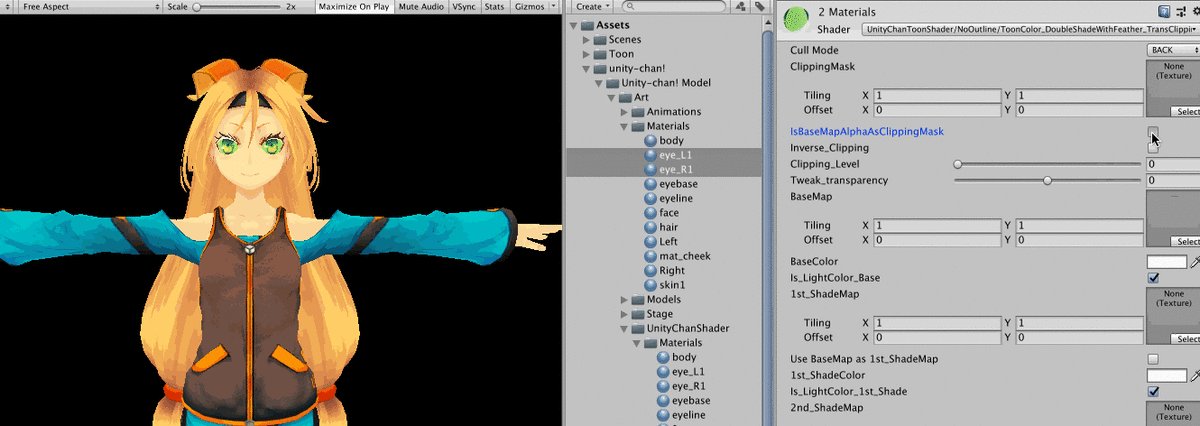
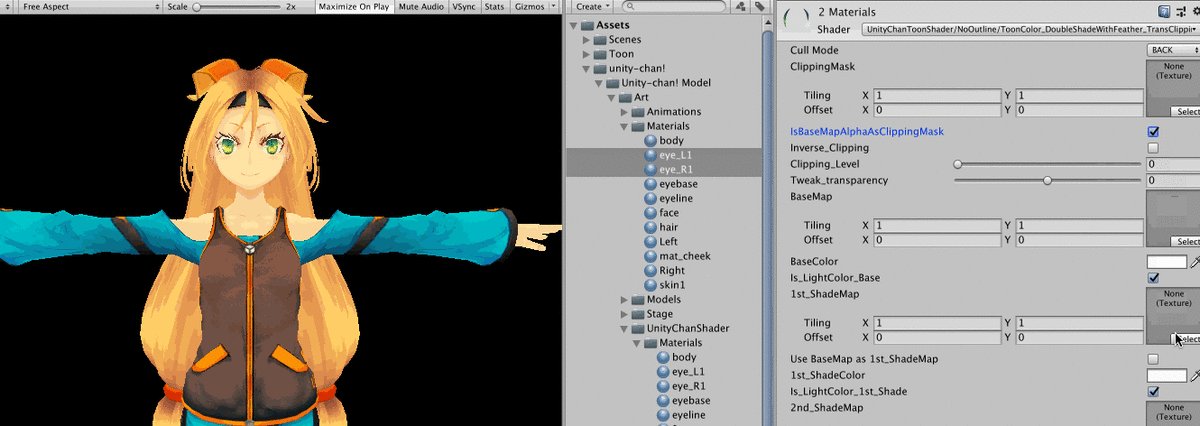
3-4. 「eye」のマテリアルにUnityChanToonShader/NoOutline/ToonColor_DoubleShadeWithFeather_TransClippingに変更して、"Use baseMap α as Clipping Mask”をONにします。cheekと微妙に違うのでご注意を。これで黒目と白目がちゃんと分かれます。

ここまでで大まかな設定は完了
ToonらしいUIを調整していく
以下の3点をいじると良い感じになります。
①影の当たり具合(body,hair,skin,face)
Basic Liikdevs:Shading Step and Feather SettingsのBasicColor Stepで影の当たり具合を調整。ShadeFeatherで影をなじませる

ほんとはMesh分割してそれぞれにマテリアルつけて調整する方が良くなるぽいですが、今回は割愛。
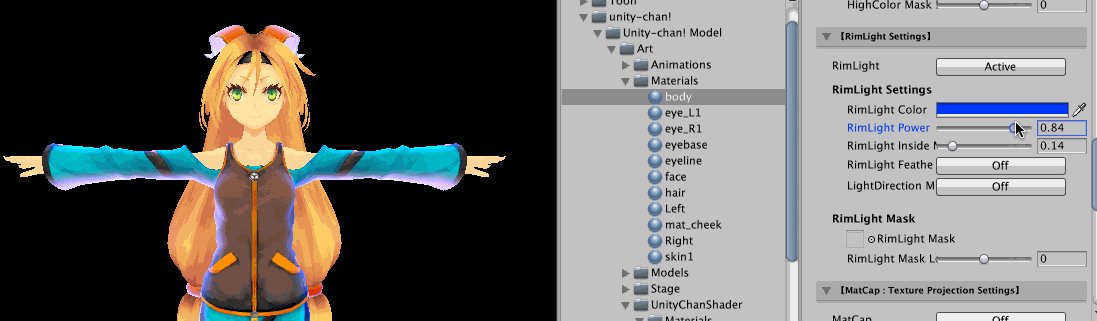
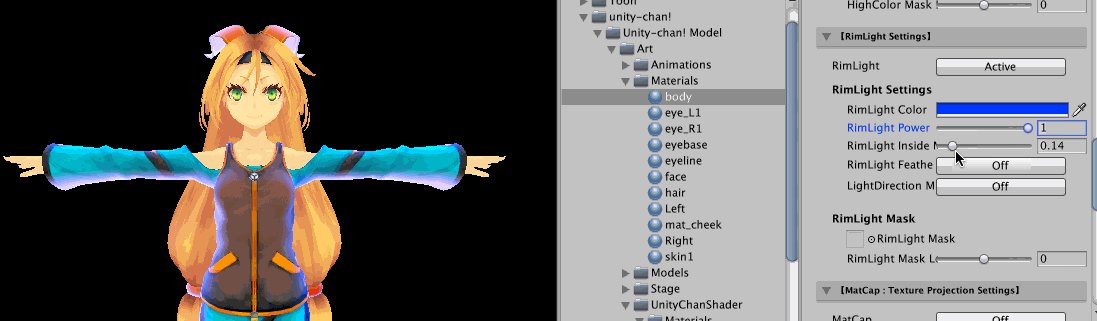
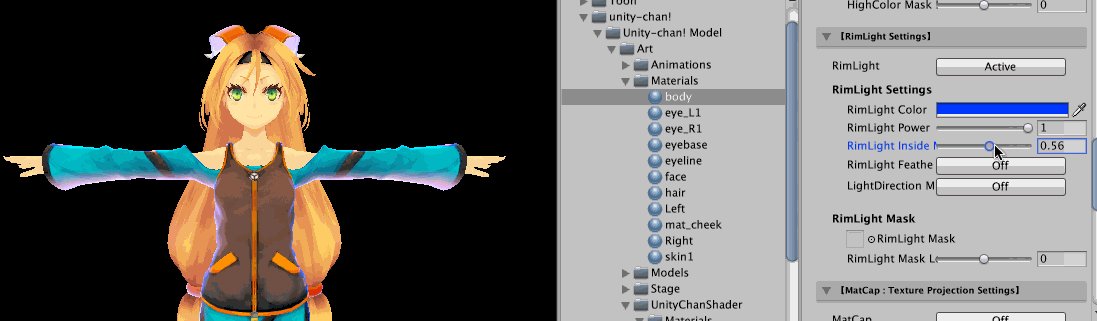
②RimLight(body,hair)
RimLightSettingのColorでオーラ色を調整。Powerのスライダでオーラの出具合を調整
③アウトライン(body,hair,skin,face)
OutlineSettingのWidthとColorで調整

もっと細かいことを知りたい、という方はこちらのチュートリアル動画が良いです。
字幕も入ってて細かく解説されてるのですが初見だとちょいちょい止めながらセッティングしなきゃなので、時間はかかります。
出来上がり
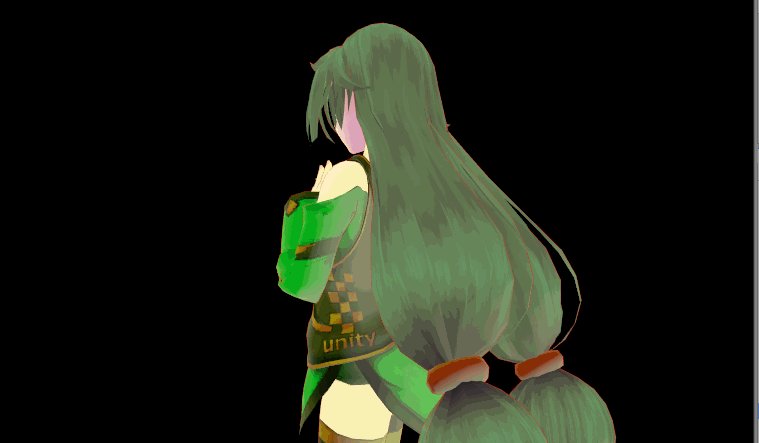
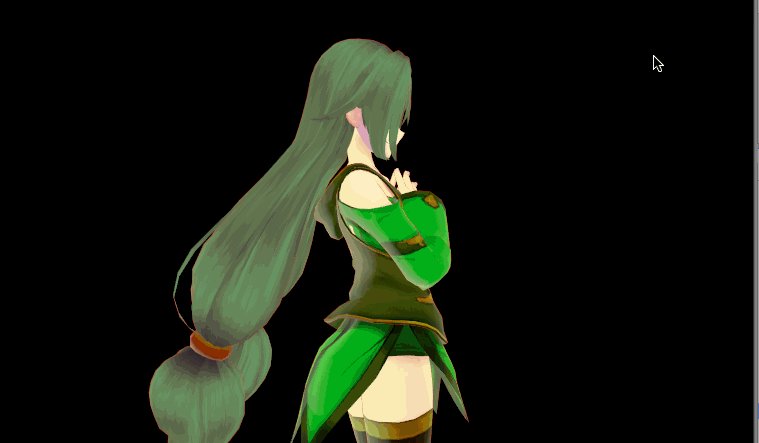
で、上記の調整をコツコツと仕上げたらこんな感じになります。

良く見ると顔の裏面がピンクがかってますね。これはfaceのマテリアルの影をちゃんと微調整出来てないのが原因です。
UTS2はInspectorでいじりながらリアルタイムに調整出来るのが良さで、カメラを回すスクリプトを適用すればこんな背面もちゃんと確認しながらやれるのでおすすめです。
そんなこんなで汎用的にするために自己発光のプロトタイプも書ければと思ったけど、思いの外長くなってしまったのでまた次回に。
では。
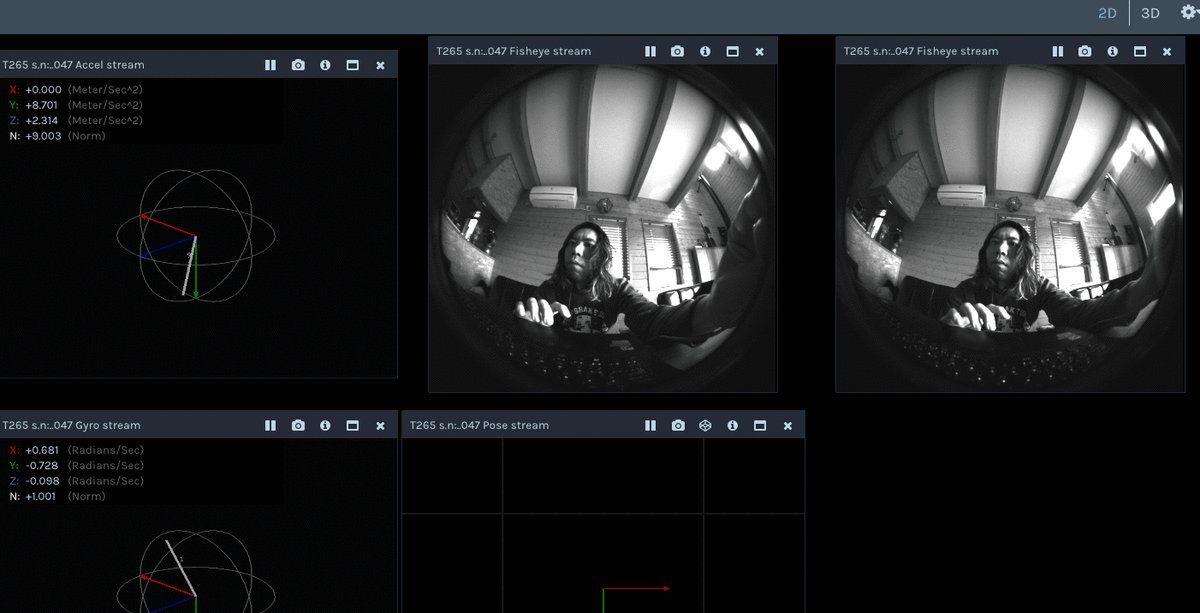
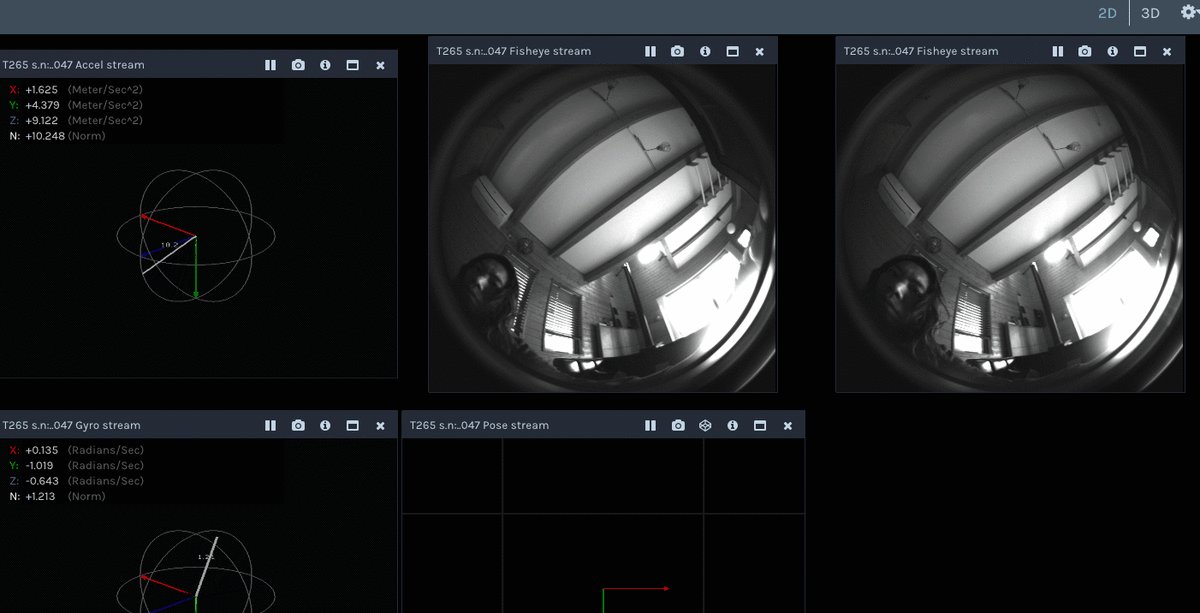
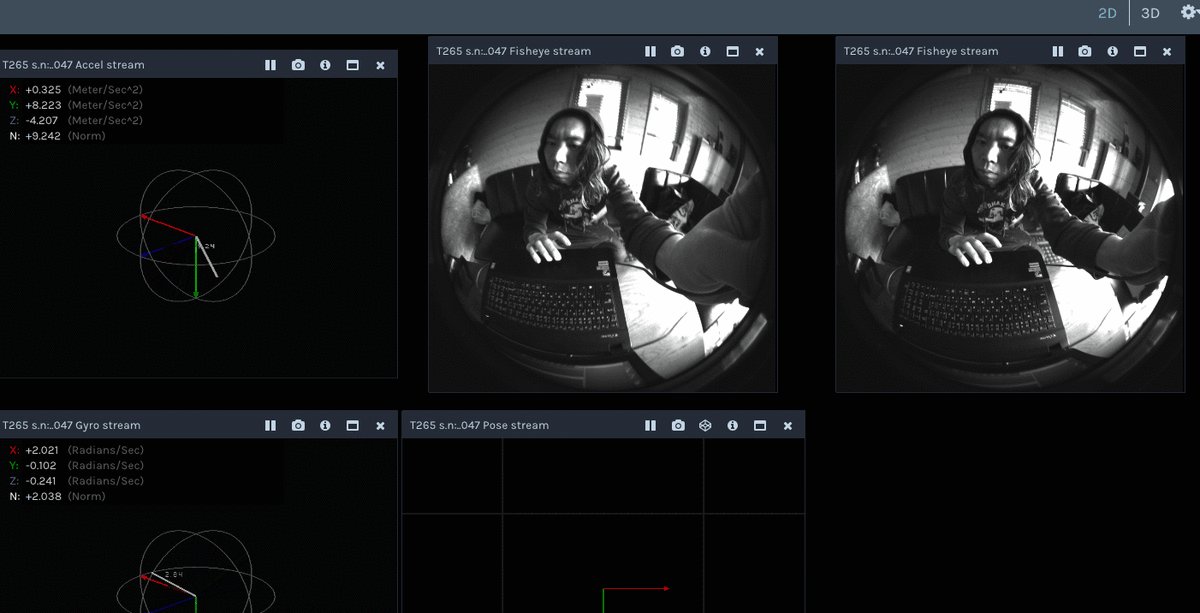
IntelRealSence(D435i/T265)をunityで動かす。
コンピュータビジョン(CV)てご存知でしょうか。
すごい簡単に言うと「機械が見る現実世界」みたいなものです。昨今の自動運転やディープラーニングなどの画像解析が分かりやすいんですが、それ以外にも様々なセンサ類も含めて機械が現実世界で起きてる事を認識して、その情報をトリガーにインタラクションを起こすみたいな用途で使われます。
今回はそんなCVの分野で使うデバイス「RealSence」について。
CV関連はopenCVを自前でカスタマイズしてどんな環境からも呼べるようにするのが一番汎用性高いし、パフォーマンス出やすいっていう理論は分かりつつもゼロから自前CV作るのは大変なのでワタシは機材に頼ります。
これまでCV系センサの代表だったのが「KINECT」で、モーションキャプチャーとかデプス(深度)を使った制作をする事も多かったんですが、2017年にKINECTも生産終了しており、ハードが進化してるのにずっとKINECT使い続けるのも如何なものかと思ってIntelのRealSenceを本腰入れて使おうと思い始めました。RealSence自体は結構昔からあって使った事もあるんですけどね。公式のunityのpackageも出てきたので汎用性高そうと思って。

で、両方購入しました。
今ならswitch scienceで在庫もあるですよ。
KINECTより全然小さいし、電源も謎のアダプタ使わなくて良いので使いやすい。
D435iは深度計測が可能なステレオビジョンの深度カメラで、深度センサ×2、RGBセンサ、IR投射器を搭載しつつ、USB給電で動作(KINECTは別途電源が必要だった)するデバイス。T265は深度は搭載されておらず、トラッキングに特化したデバイスでハード側でV-SLAMアルゴリズムを直接実行する事でレイテンシ 6 ms未満を実現するものになってます。
「で、結局何に使うの?」って声が回りから出て来そうなんですが、イベントとかインスタレーションを作るときのinputはコレか画像検出のどちらかで今後は制作して行こうかなと思ってる次第ですよ。
ただし、
unityで使うにはSDKコンパイルしてビルドしてDLL作ってとかの事前準備がいくつかあります。
これについてのWebの情報が少なかったり(または古かったり)win環境に慣れてない人への「優しい情報」がなくて数日、沼にハマったのでこのエントリではその辺りを書き残しておこうと思った次第です。
(Windowsや既にRealSenceの開発に慣れてる人にとってはあんまり為にならないので、そういう人はスルーしてください)
1. Macで動かそうと思ってる貴方へ。
僕も普段のunity開発はMacメインでやってるのでMacで動かそうかなと思ったのですが、色んな情報見るとRealSenceのMac SDKは非公式で、結論から言うとハードの全機能も使えないし、cmakeの時点で結構エラー吐くので早々にWindowsに切り替えました。
最近だとHoudiniとかもそうだしグラボだけじゃなくてセンサ系も含めてMacだけで開発やっていくのは難しい時代。
2. Windows環境準備
■RealSence SDKをインストールする
とりあえずはSDKをインストールしましょう。
SDKにはReakSenceViewerも含まれていて、これを使えば別に自分で開発しないでもRealSenceの基本機能を見る事が出来ます。
SDKの.exeはGitHubにあるので、適宜ダウンロード&インストールしてください。この記事を書いてる時(2019年4月21日)の最新はSDK 2.0。

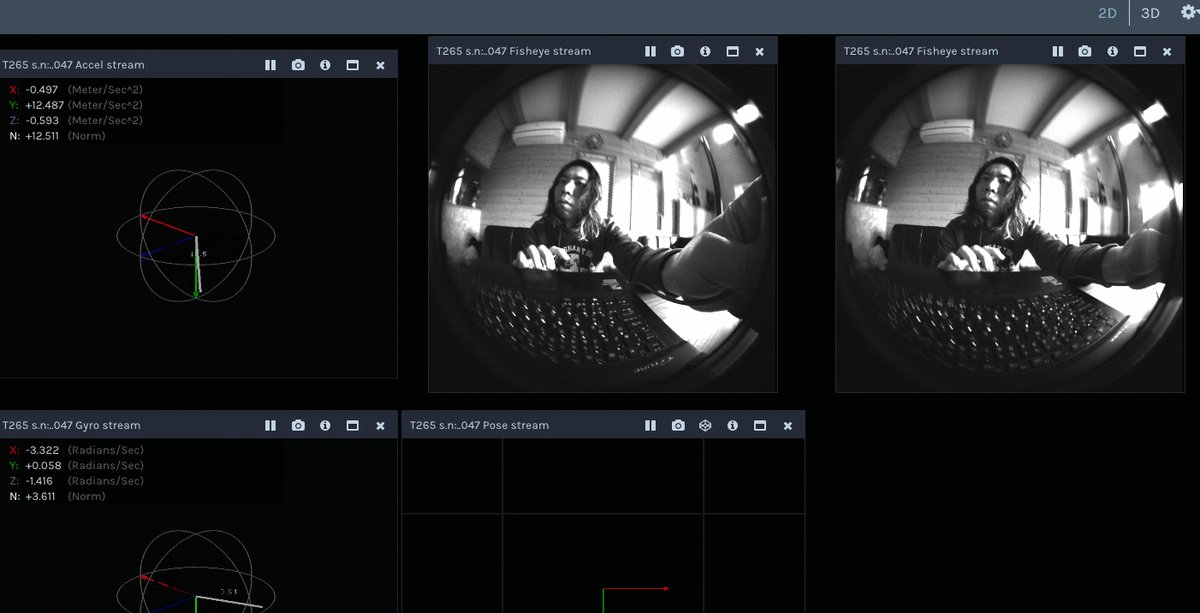
で、こちらがD435iのデプスサンプル2つ。

※
ちなみにD435iはWindows10じゃないとデバイス認識してくれませんでした。
T265はWin8.1でも動くのですが、Dも動かしたい人は先にアップデートした方が良きです
■unityとVisualStudioをインストールする
最終的にこの2つが無いとどうにもならないので、インストールしましょう。
このエントリを書いてる段階では以下のバージョンを使ってます。
unity …2018.3.12f1
visual Studio …2017(2019でも問題ないです、たぶん)
Windows10
■Gitをインストールする
Gitの最新版をインストールします。
これが無いとこの後のcmakeする時にエラーが出ます。
■Cmakeをインストールする
Macではふつーに使えるcmakeですが、Windowsでは以下のツールが必要です。特にカスタム設定の必要は無いので、手順に従ってインストールして下さい。
cmake.org
ちなみにmacでcmakeだけやってdllだけ移せば良くない?って思うかもしれないですがコンパイル時に環境判定が入るのでエラーになるだけです。
3. librealsenseのダウンロード
セッティングで重要なのが「librealsence」です。
以下、GitHubからダウンロードして任意の場所に解凍(配置)します。面倒だったら"ダウンロード"配下でも問題ないです。
※注
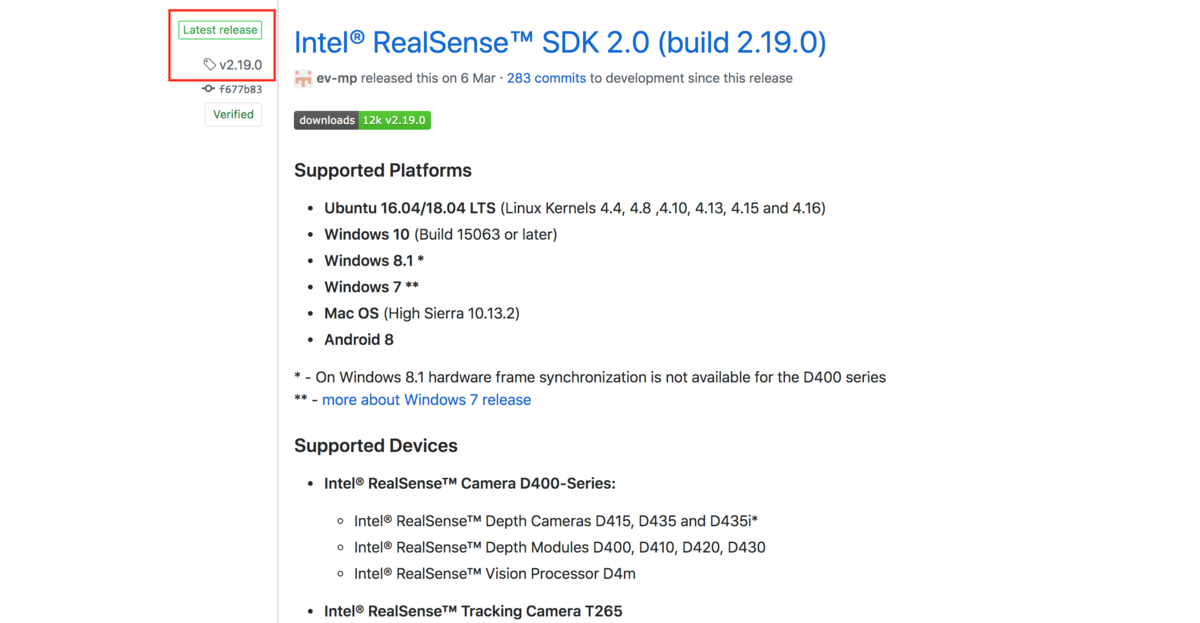
GitHubでデフォルト表示されるリポジトリは最新版のMasterになってます。
最新は安定版とは違う(Pre-release)ので、何が起こるか分からないので避けた方が懸命です。このエントリでは安定版(Latest-Release)のbuild 2.19.0を使ってます。

4. librealsenseのコンパイル
ここまでの手順は詰まる所はなくて、ここからが本題です。
unitypackageが配布されてるとはいえ、そのままインポートしてSceneを実行してもエラーを吐きます。
unityで動かすには自PCの環境で以下2つのdllを作成してAssets/Pluginsの配下に配置する必要があります。
==
・Intel.Realsence.dll
・realsence2.dll
==
librealsenseのビルド方法は以下に記載、と言う記事が多いのですが、肝心のページが英語なのでなかなか分かり難いので要点だけ説明します。
github.com
■buildフォルダの作成
ダウンロード・解凍したlibrealsenseは「librealsense 2.19.0」というフォルダになります。で、このrootで以下のコマンドを実行せよ、と説明には書いてあるのですが、実際の解凍フォルダはlibrealsense 2.19.0/librealsense 2.19.0 というディレクトリになっていて、下層の「librealsense 2.19.0」がrootになるので、このフォルダまでコマンドプロンプトで移動します。
移動したら以下のコマンドをコマンドプロンプトから実行します。
mkdir buildcd buildで、その上でbuild配下で以下のコマンドを打ちます。
cmake .. -DBUILD_CSHARP_BINDINGS=ON -DBUILD_UNITY_BINDINGS=ON -DBUILD_SHARED_LIBS=ON -DDOTNET_VERSION_LIBRARY=3.5 -DCMAKE_GENERATOR_PLATFORM=x64Gitさえ入ってれば2-3分で問題なくコンパイルが終了します。
記事によってはCMakeのGUIで実行すべき、みたいなのもあって諸々試して見ましたが、別にCMake GUIを使う必要はなさそうです。
4. VisualStudioでビルド
上記コンパイルが完了すると色々なファイルがbuild配下に出来上がります。
realsence2.slnをビルドという情報をたまに見ますが違うのでご注意を。
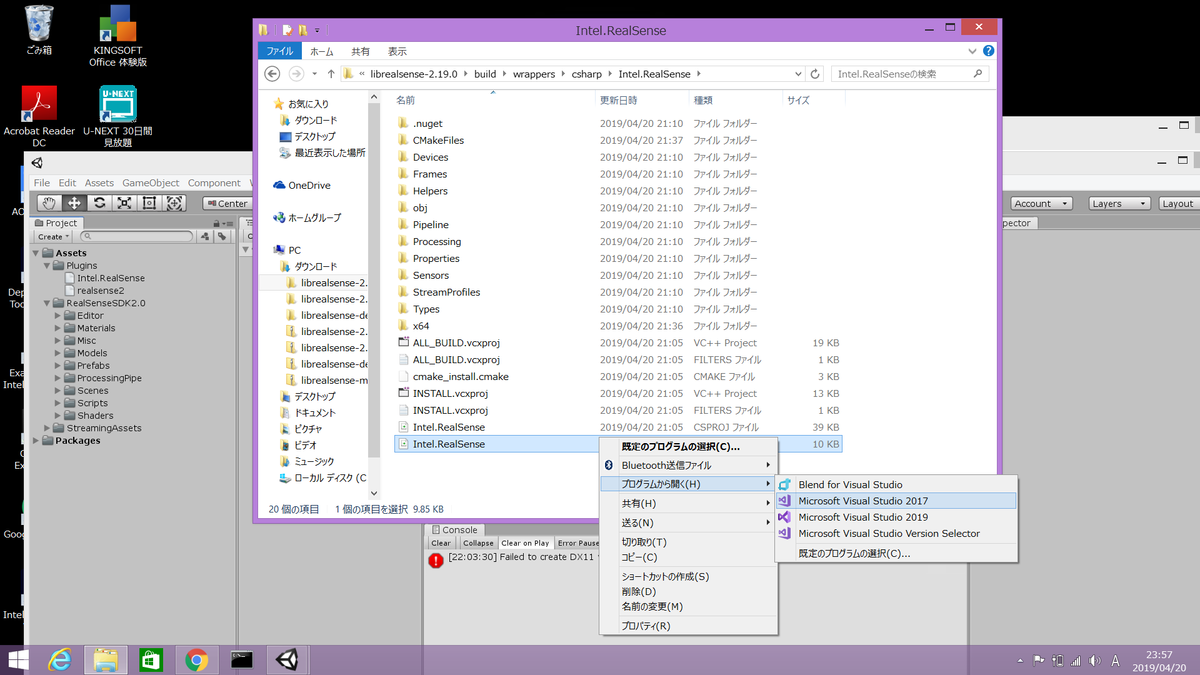
正確には
librealsense 2.19.0/librealsense 2.19.0/build/wappers/csharp/Intel.RealSence/配下のIntel.RealSence.slnファイルを右クリック「プログラムから開く」→「Visual Studio 2017」で開きます。

開いたら特に設定は変えず[ビルド]→[ソリューションのビルド]でビルドを実行します。
ビルドが完了するとlibrealsense 2.19.0/librealsense 2.19.0/build/Debug配下にIntel.Realsence.dllとrealsence2.dllが出来上がってるはずです(ファイルのタイムスタンプから判断すると分かりやすい)
※エラーについて※
「realsense.libを開くことが出来ません」とか「ソースファイルを開けません "atlstr.h"」みたいなエラーが出る時はそもそもビルドしてるslnが違う可能性があります。binの中にlibとかヘッダーを探しに行くと迷いの森に入ることになります
5. unityのセッティング
セッティングっていうほどでは無いんですが、上記ビルドを完了したら、librealsense 2.19.0/librealsense 2.19.0/build/wappers/unity/Assets/RealSenceSDK2.0/Sceneの下の「StartHere」というunity sceneファイルをダブルクリックしてunityを起動します。
起動してもdllを配置してないとエラーが出るので、Assets直下に「Plugins」という名前のフォルダを新規作成して前行程で作成したIntel.Realsence.dllとrealsence2.dllをドラッグ&ドロップでコピーします。
6. Sceneの実行
お手持ちのIntel RealSence(D435iまたはT265)を接続した上でunityのSceneを実行します。場合によっては以下のように「デバイスが接続されてないエラー」が出るみたいですが、その場合は再起動しつつ、RealSenceViewerで表示されてるかを確認してください。
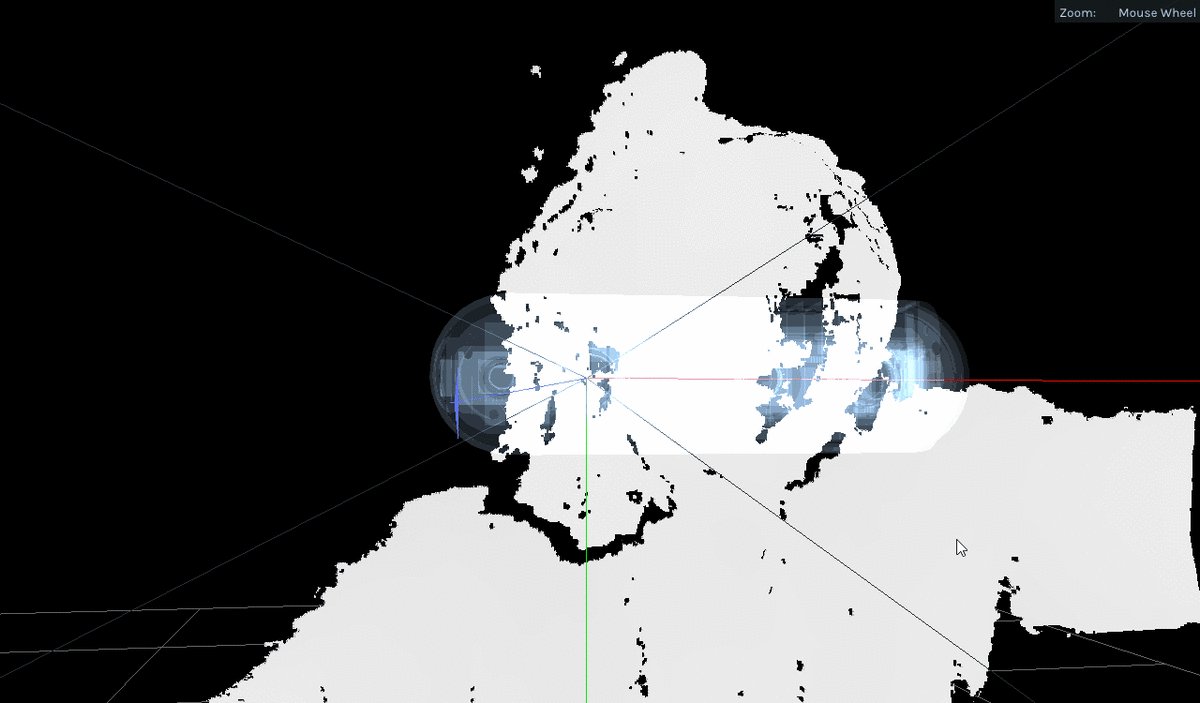
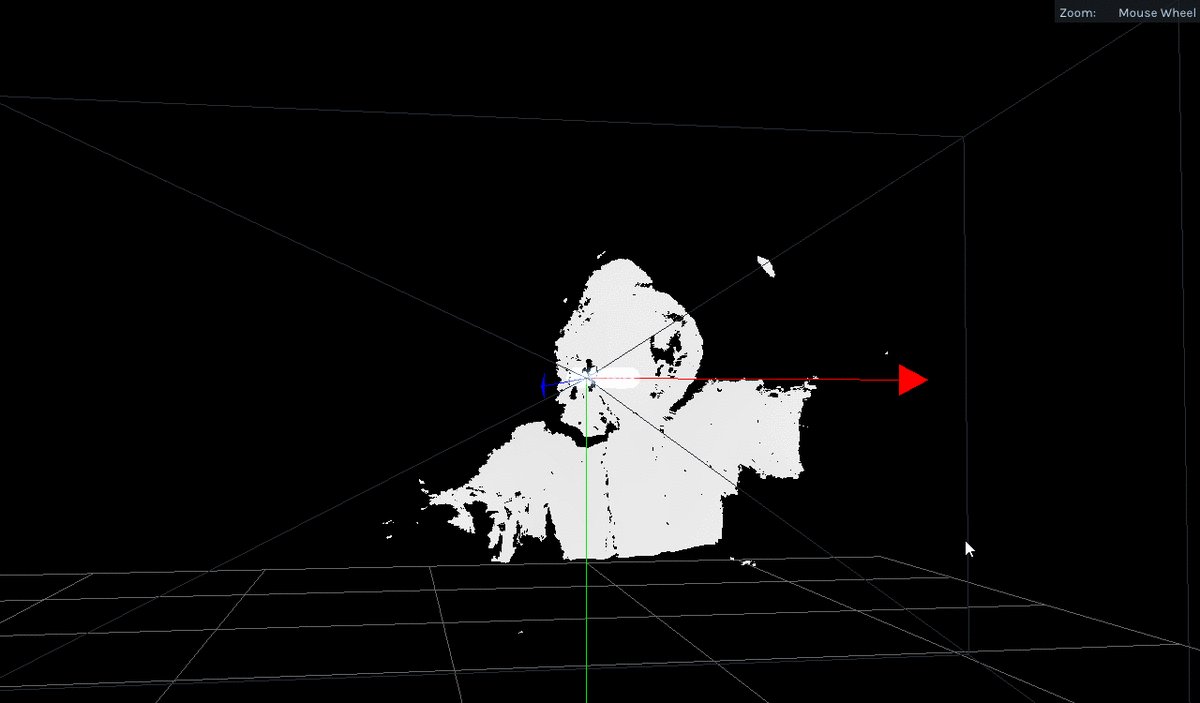
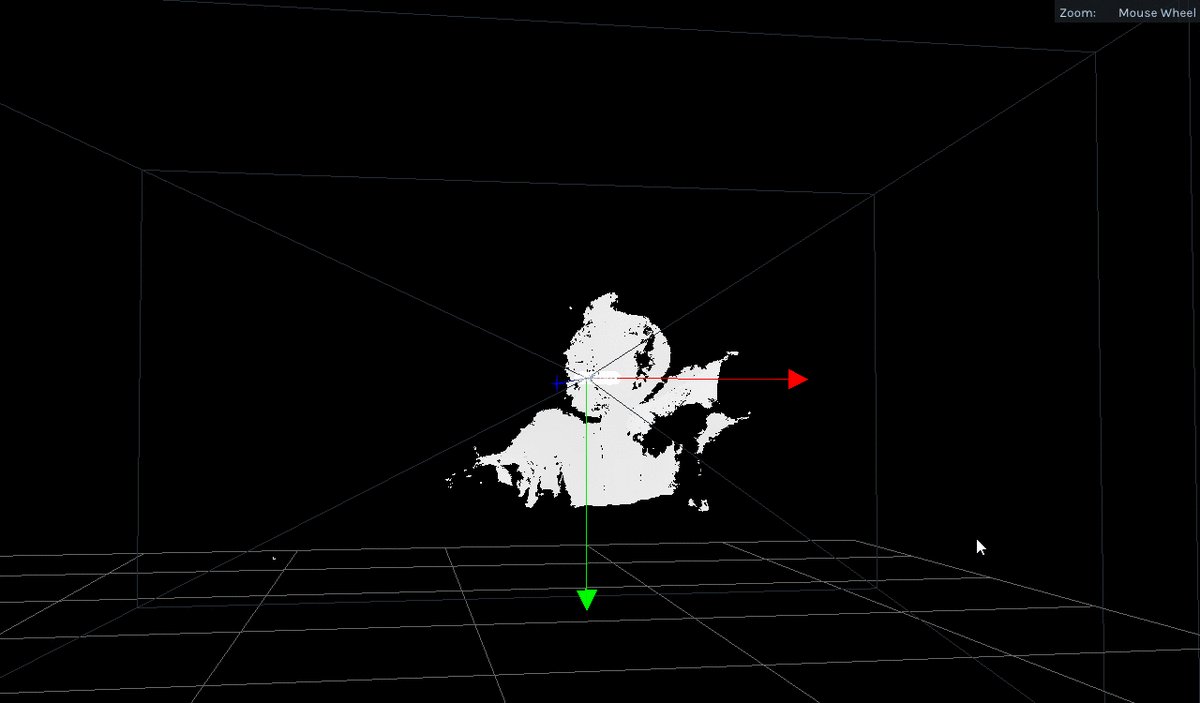
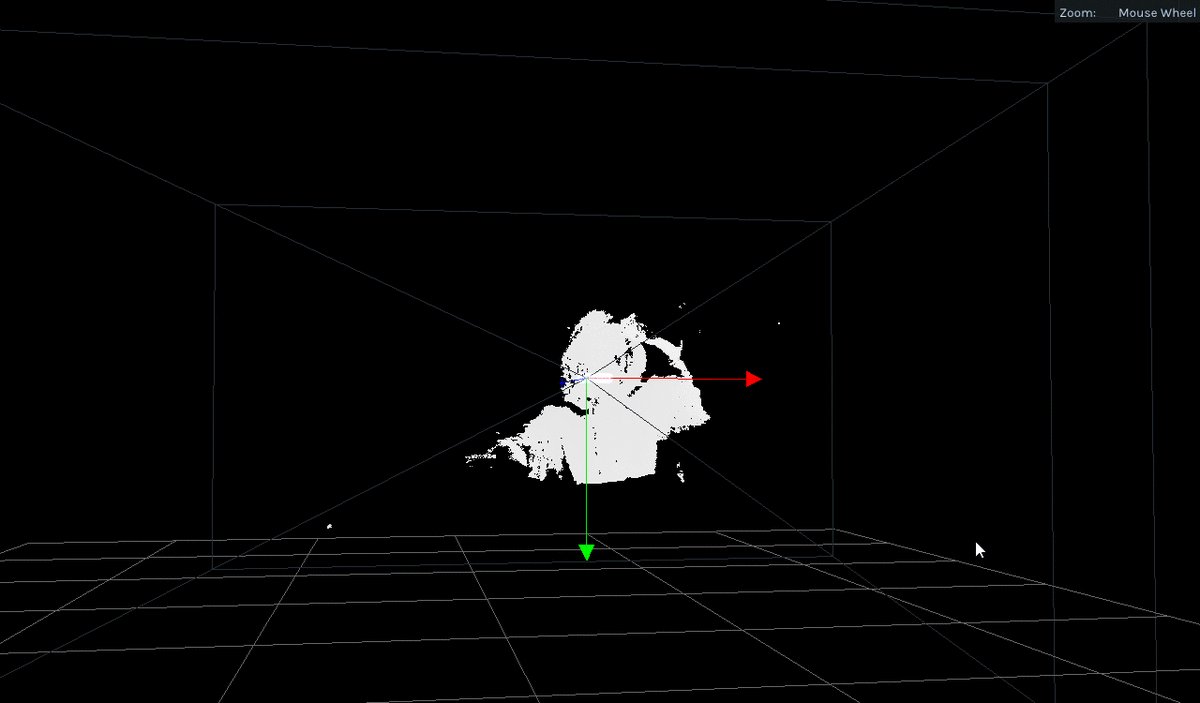
いざsceneを実行。

この画像だけじゃ意味わかんないかもですが、T265の位置をunity側でリアルタイムにトラッキング出来てます。
ちょうどNintendo switchのVRが出たので、それと合わせてなんかやろうかな。
ちなみにSDKのunity.packageにはdepthのサンプル6つとSLAMサンプルが1つ入ってます。
今回は動かすところまでが主題なので、ここまで。
サンプル動かしただけじゃないって話ですが、unity側で色々とやっていくのは次回以降に粛々と書きたいと思います。
ではー。
【IoT】LTE-M Buttonを触って概念を理解する (SMS/メール送信・Slack投稿・unity連携など)

発表されてから予約日に即予約したSORACOMの「LTE-M Button」が届きました。
LTE-MもButtonも「よく分からんが、なんとなく理解したい」という人も一定層いるかなと思うので、基本的な所と触った所感を書いていきます。なるべく簡単に書くので概念で覚えて頂いてチャレンジャーが増えると嬉しいなと。
■LTE-Mについて
まず、AmazonDashButtonとなにが違うの?って話ですが、概念で覚えるならばもうDashボタンのイメージでok。ボタン押したらAWSのLamdba※ってサービス上でプログラムが動きます。プログラムはカスタム出来るので好きに作る感じで、Dashはここのプログラムに欲しい製品を購入すると言う処理が書いてあって、Amazonでのお買い物が出来るって訳です。
大きく違うのは「回線」。
従来のDashボタンはWiFiのセッティングが必要で、つまりWiFi範囲外に出たら使えない。SORACOM LTE-M Buttonの大きな新規性はKDDIのLTE-M回線を使う所にあって気持ちとしては携帯と同じ気持ちで使えます。
「LTE-M」はいわゆるLTE回線の「空いてる帯域」をやりくりして、上り/下りとも最大1Mbpsくらい(携帯の100分の1くらい)の通信が可能な通信キャリアならではのLPWAというもの。LPWAって言うとLoRaWANとかSigfoxとかが有名なところで、弊社でやってるというかメインのお仕事である「TREK TRACK」でもLoRa変調の仕組みを採用しております。
trektrack.jp

※Lambda … AWS(Amazon)が提供するサーバーレスで処理が実行出来るサービス。Node.js (JavaScript)、Python、Java (Java 8 互換)、C# 、および Go で記述されたコードがサポートされてて何かと便利らしいけど、わたくし、あんま知らないです
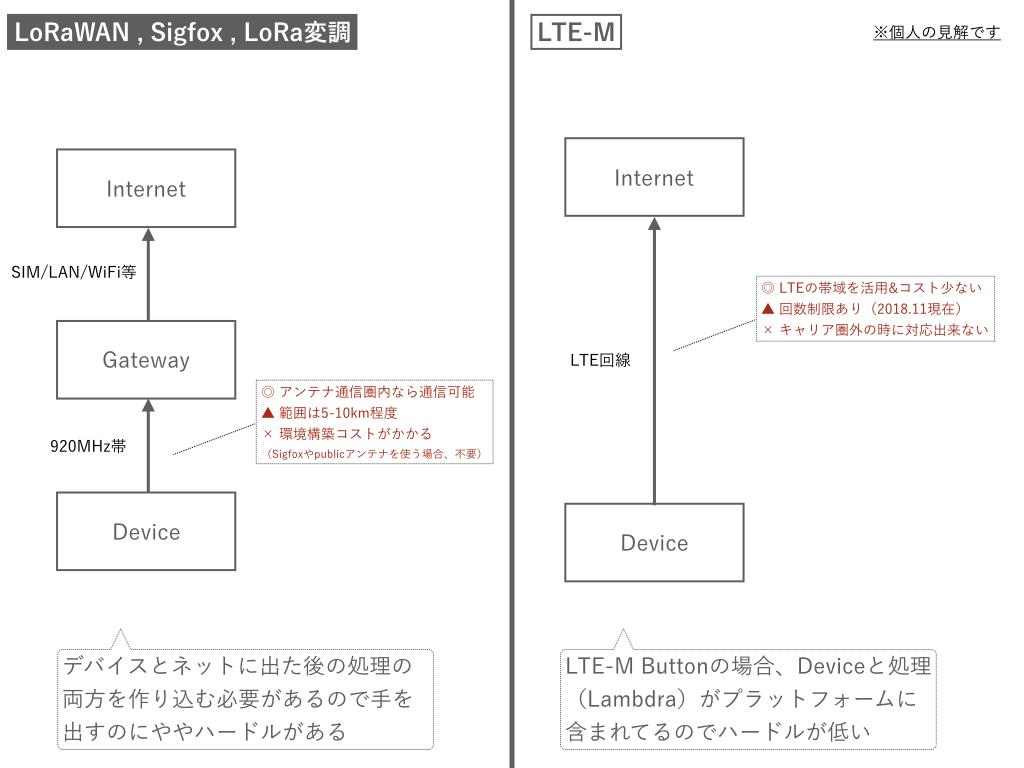
■既存LPWAと比較したメリット・デメリット(個人的な所感)
メリットとしてはキャリアの回線を使うので携帯に近いイメージで使えます。とはいえ、厳密に同じではないらしいのでその辺りはKDDIさんのページをみて頂ければと。今の所、自分の生活圏で使う分には問題なさげです。
反面、デメリットとなるのはキャリア回線に依存するので圏外の場所で使おうとしてもどうにもならない所です。920MHz帯のLoRaたちはアンテナを自営する事で山の中とか電波の無い所でも使うことはできます。ただ、このアンテナ自営はコストと労力がかかる上に、通信を行うアンテナ(ゲートウェイ)は何かしらの回線に繋がってないといけないので一長一短ですね。
ゲートウェイは安いものでも1台100,000円近くしてしまうのと、工事したり電気通信事業の届出が必要だったりとかするので個人のモノづくりに向いていないのが現状で、920MHz帯はハード(電子工作)の知識が必要だったり、通信データ量がそもそも数byteでセンサー向けだったりと参入ハードルがあるのでまず触るのにもLTE-M良いし将来性もあると思います。
■LTE-M Buttonで何が出来るのか
Buttonは1回押し、ダブルクリック、長押しの3つのアクションが使えます。それぞれの押し方をされたら何をするかはそのさきのプログラム次第。 ボタン(デバイス)単位でID管理されるので、どのボタンが押されたか、というのもLambda側で判定出来ます。
Training① 押したらSMS / メール送信をやってみる
今なら3980円というお手頃価格で手に入るボタン、とりあえず触ってみるというレベルであればプログラム書かないでも実行することが出来ます。まずは一番簡単なSMS送信orメール送信のやり方。
[前提]
・SORACOMアカウントが必要です(LTE-M Button購入の時点で必要ですが)
・AWSのアカウントが必要です
LTE-M Buttonの梱包を開けるとおもむろにデバイスと電池が入ってるだけで特に使い方は書いてないのですが、SORACOMのサイトに行くと丁寧に書いてあるのでいくつかWebで検索すればすぐに解決します。簡単に言うと4ステップ。

①「AWS IoT 1 click」アプリを入手してデバイス登録
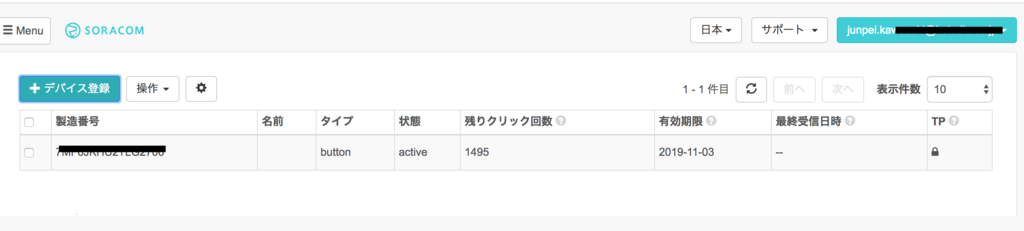
②SORACOM UserコンソールでLTE-M Buttonのデバイス登録をします。
③WSコンソールに「AWS IoT1-Click」からデバイスを登録
④Lambdaで新規関数を作成。
※SMSとメール送信はプログラム書かずに出来ます
■実行結果
ボタンを押して実行するとこのようにメールやSMSが飛んできます。今回は "たすけてボタン" と言う前提でたくさんの"たすけて"が送られてきます。

詳細はSORACOMさんの公式に書いてあるので、気になる方はぜひ。
サクッとやれます。
blog.soracom.jp
Training② Button押したらSlackにpost
次はSlack。これも情報としては既にWebに出ているので概要だけ。簡単に言うと3ステップ。
① Slack Webhook URLを発行する(所要時間3分)
まずは投稿したいSlackのワークスペースから「Webhook URL」を発行しましょう
② 次に処理を行うLambda関数を作ります(所要時間7分)
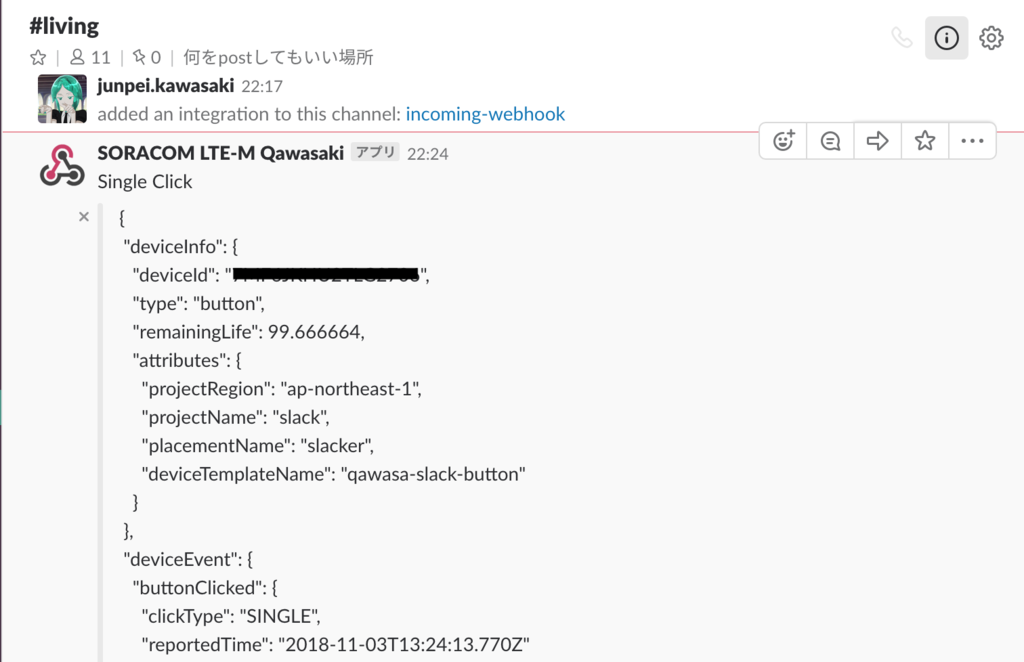
③ で、実行すればSlackに飛んできます(所要時間1分)



こちらも詳しいやり方は以下に載ってます。
SORACOM LTE-M Button powered by AWS をクリックしてSlackに通知する | Getting Started with SORACOM LTE-M Button | SORACOM Developers
■LTE-Mボタンの企画アイデアを考える上で気にすべき事
用途が大変広そうなLTE-M Button、個人的にもまだアイデア出てきてないんですが触ってみてたら以下3点は気にしないといけないなと思いました。ここまで読んで「よく分からん」という方も以下3点は知っておいてください。
気にすべき① :押してから処理の実行まではラグがある
これ、省電力を実現する為にも必須らしいのですがButtonは押されてからセッション準備→投げるという動作をするので、そもそもLambdaの関数が実行されるまで10数秒のインターバルがあります。なので、どんなに電波が良くとも処理が軽くとも「押した瞬間何かが起きる」みたいな事にはならず、インタラクティブなものに使う場合、体験の設計が必要です。下のようにしばらく点滅して緑になったら処理完了という感じです。
気にすべき②:電波と実行回数上限
これは上でも触れたんですが、そもそも電波が無い所だと使えないのでご注意を。
気にすべき③:Lambda関数を挟むという事
Lambdaを挟む事で可能性は無限なのだけど、クライアント→サーバじゃなくてある意味、サーバ→クライアントになるです。なので例えばクライアント側に処理を投げたい時はそこの別スキルが必要になります。
と、いう事でunityと連携しようとしたら面倒だったというのを最後に記しておきます。
Training③ UnityとLambdaでなんかやる
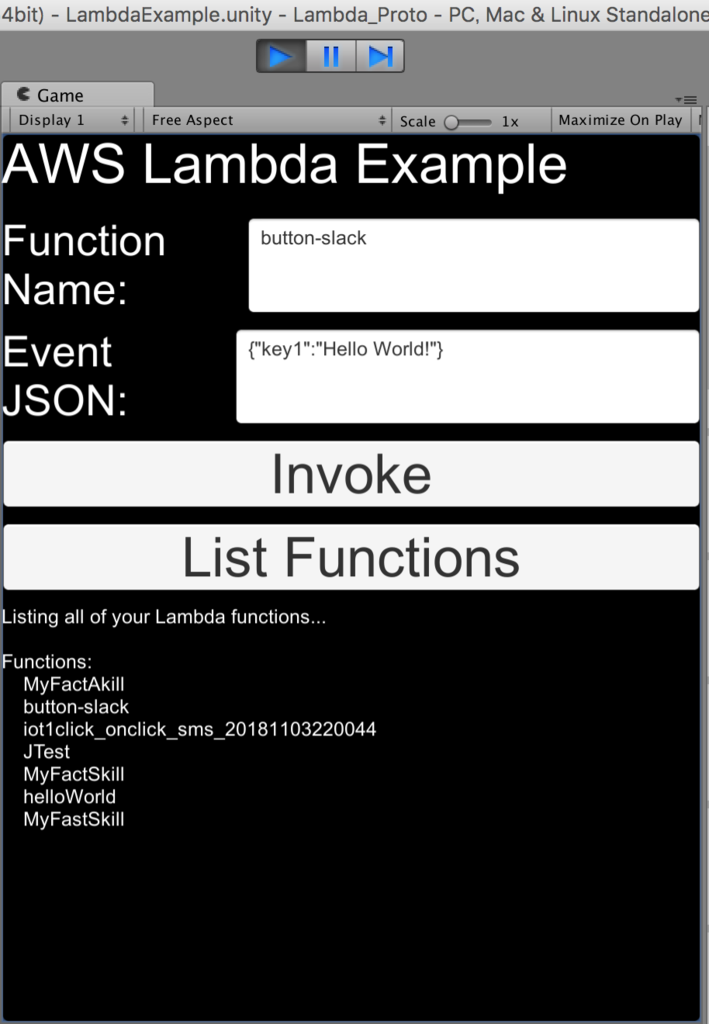
今後、色々使っていきたいと考えるとまずは自分で扱いやすい環境での動作みたいなーと思っており、unityでどうにかならんかな、と思って試行錯誤してまずはunity→Lambdaに繋ぐところを作ってみた。
一応、AWSからSDKが出ているのだけどRoleを生成したりなんだりと前手順が複雑で結構な時間がかかった。。しかもunity だと悪名高いWWWの変更のタイミングをSDKがまたいでいてエラーの切り分けが大変。結果として繋ぐ事は出来たのだけど、ButtonClick→Lambda側で処理結果をUnity側で定期的に見るみたいな事をしないといけなくて、そこまでやっても何が出来る訳でも無いので今日はここまで。
Lambda連携はこちらの記事を参考にさせていただきました。
blog.be-style.jpn.com
【Python×Unity】パーソナルウェザーステーション「netatmo」からAPI経由でデータを取得する

屋外&屋内の気象観測が出来る「netatmo」というセンサーを入手しまして。
写真左から屋内モジュール、屋外モジュール、風速計、雨量計です。数万円で精密な環境センサが手に入る時代。
とはいえ、製品自体は数年前に発売されたものなのだけど、農業とかアウトドア関連のものだと使い勝手良いと思っていて。
例えば「幕張メッセの今の二酸化炭素量」とか「港区のビル屋上の風速」みたいなのって、フツーはピンポイントで分からないのだけど、コレ置くだけで把握出来ます。なので、任意の地点の雨量を計測して、雨量が一定量超えたらXXする、みたいな事も出来るし、高機密性の家とかだと二酸化炭素濃度が上がりやすかったりとかするので、一定のCO2濃度超えたら換気するみたいなスマートホーム的な物にも使えそう。
パーソナルウェザーステーションといえど、精度は高いので台風とかそういう時にもピンポイント雨量がわかるだけでも中々便利でありまして、日本の各自治体で1台ずつ導入して頂いてなんか作らせてほしい。
それはさておき、コレをとりあえず触って行きます。「こんな段取りでセンサーの特徴理解していくよ」って話なので、馴染みが無い人にはくそつまらない記事だと思います。のでご了承くださいませ。
○netatmoについて
屋内センサ(親)はWiFiでクラウドに繋がってて気温、湿度、騒音、二酸化炭素量なんかが収集されます。
別売りの屋外・風速・雨量モジュール(子)は電池駆動。屋内と無線で繋がってて風速とか雨量とか気圧とか取れます。
風速や雨量のデータを集めたい場合、通常だと専用のモジュールとシールド買ってArduinoやラズパイと繋げるという以下みたいな選択になりますが↓↓
ウェザーメーター(風向・風速・雨量) - Weather Meters/SEN-08942 - ネット販売
ざっくり考えても以下3点の理由で効率悪い。
・個々のモジュール制作にコストがかかる
・収集されるデータが生データなので成型するのが大変
・苦労して完成したとして、果たしてそのデータにどれだけ信頼おけるのか
風速についても超音波モジュールの組み合わせで安価出来る、みたいな記事もあるのだけど、実務で使うには信頼性が怪しい。
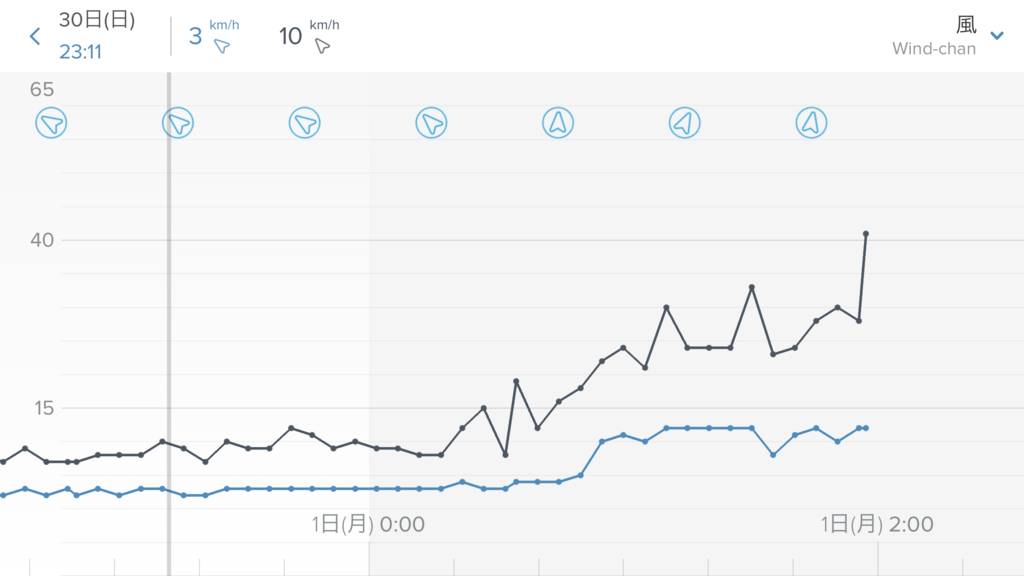
そんな訳で、辿り着いたのがnetatmoです。公式のアプリもあってちょっと設定するだけで以下のような管理画面でグラフ見れる、すごい。

で、肝心のデータの正確さはどうなんだって話なんですが、家の外に置いてたらちょうど良く台風来まして。そのデータがこちら。

大型台風で道路の木とか倒れてしまう時で相当な風速だったのだけど、壊れることもなく取得に成功。気圧も良い感じのカーブを描いてた。
ただ、風速がkm表記なんすよね。日本の場合はm/s表記がスタンダードなので、変換をかませないといけなくて、変換してみるとこの値が正しいのかどうなのかはまだちょっと微妙。
とはいえ、センサーとしての信頼度は高く使い勝手が良いのは分かったのでAPIから色々取得出来るようになりましょう。と。
○netatmo APIをターミナルから触ってみる
※基本的な部分は以下記事を参考にしてもらう前提で割愛※
NetatmoウェザーステーションAPIをさくっと呼び出す
netatmoの管理画面でアプリ登録をするとIDとsecret keyとか発行されるので、それを使います。
疎通確認するくらいなら以下のコマンドを打てばok。
curl -X POST https://api.netatmo.com/oauth2/token -d "grant_type=password&client_id=[自分のID]&client_secret=[自分のシークレットキー]&username=[メアド]&password=[パスワード]"

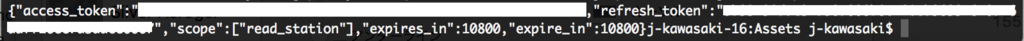
こんな感じのaccess_tokenが返ってくるので、それが返って来るなら、少なくとも使える状態にはあるはず。
とはいえ、これでは何もデータが見れないので、まずはAPIから各種データを取得したい。
が、ちょっとSDKは個人的に好きな言語のが無かったのです。なのでまずはPythonで取得する事から始める。
○Pythonでデータを取得する
今回はlnetatmoというライブラリを拝借。
github.comどうでもいいけどサムネの画像の主張がすごい。
2日くらい色んな手法を探したのですが、Netatmoを掘り下げて行くとネットの海を2周遊くらいして、最終的にこいつに行き着きます。一応、他にも2つくらいはやり方あります。
ex.py
#!/usr/bin/python3 # encoding=utf-8 import lnetatmo #tokenを取得 authorization = lnetatmo.ClientAuth( clientId = "自分のID", clientSecret = "自分のシークレットキー", username = "メアド", password = "パスワード", scope = "read_station" ) #天気情報の取得 weather_station = lnetatmo.WeatherStationData(authorization) #天気情報の表示 print(weather_station.lastData())
で、こいつを実行すると、こうです。

無事に各種、センサー値が返って来ました。
さて、これで色々出来るようになったのだけど、今回の目的としてはUnityでこのデータを触りたいという思いがあるので、UnityからPython経由で取得する方法を探ります(2018.10.8現在未完成)
○Unityでデータを取得する
今回参考にさせて頂いたのは以下のブログです。
【Unity】「IronPython」で Python から Unity API を呼び出す方法 - コガネブログ
Unity上でPythonを使う①【アセット組み込み編】 - kitao's blog
Unity上でPythonを使う②【外部ファイル読み込み編】 - kitao's blog
Python連携するにはIronPythonが良いらしいのだけど、ライブラリ自体が汎用的で複雑なので調べ方を間違えると把握するのむずい。
やりたかったのは後者のブログの内容なのだけど、これの通りだと残念ながら動作しなかったです。
前者の方がコードもシンプルだったので割と楽に動いた。
■exsample.cs
using IronPython.Hosting; using UnityEngine; public class Example : MonoBehaviour { public TextAsset m_textAsset; private void Awake() { var text = m_textAsset.text; var engine = Python.CreateEngine(); engine.Runtime.LoadAssembly(typeof(GameObject).Assembly); var scope = engine.CreateScope(); var source = engine.CreateScriptSourceFromString(text); source.Execute(scope); } }
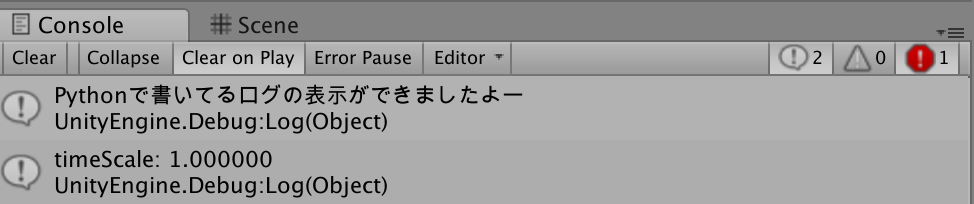
で、Assetsの下に配置したPythonのコード(.txt)側でログ出力をしてるのだけど上記csコードが動かしてくれます。

こんな感じに。
Pythonの中に書いたDebug.Logが出力されただけ。
て、よく考えたらこれ「UnityでPythonコード実行」じゃなくて「PythonでUnityのAPIが叩ける」なので、そもそも違う。
netatmoデータ持ってくるにはlnetatmoのライブラリを経由する必要があるので、このままでは叩けない。
そんで、ここまで来て一旦時間切れということもあるので本調査は終了。
本当は、UnityからnodeとPythonを自由に使えるようになったら色んなこういうAPI解放してる外部製品を触り放題だから、そういう所を目指してるのですが、まだいくつか触っていかないと見えんすね。
では。