【30分で出来る】UnityのToonShaderの要点だけ説明とアニメ風モデルのつくり方。
ちょっと直近でVTuberぽいのをやる事があって、unityのToonShaderを触ってました。
使ったのは「UnityChanToonShader ver2(以降UTS2)」で、ドキュメントもサンプルも充実してて大変ありがたいんですが、概要を把握するまでゼロからだとちょっと時間かかるんですね。なので例によって「とりあえず感覚的に知りたい」って人向けにざっくりお試しの手順を書き残していきます。
そもそもToonShaderとは
いわゆる「アニメぽい」表現をする為のUIシェーダー。同じモデルでこんな変化が出せます。

微差に見えるけど、解像度の高いディスプレイとかVR環境とかだと結構な差があります。
で、このUTS2、3Dモデルの見た目を良い感じにする事が出来るだけでなく、自己発光とか光や影の表現も色々出来るので汎用性高いです。
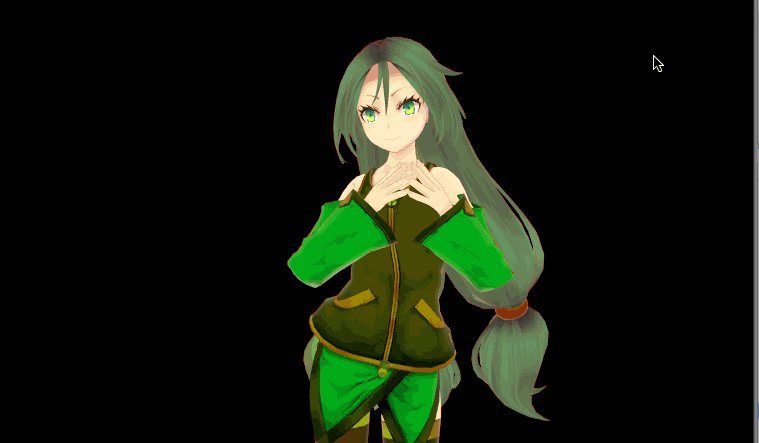
最後にもう一回出てきますが、今回は触った結果は、こちら。

これくらいのカスタム出来るまでの手順を書きたいと思います。
UTS2のDLはUnity-Chanのサイトか、Githubのどちらかから持ってきてくださいませ。
日本語のreadmeはこちら
さっそく、使ってみましょう
1. ShaderOnlyパッケージをダウンロード
今回は最短ルートを行くので、余計なものが入っていないシェーダーだけのパッケージを入れます。
前述したUTS2全体だと色んなものが入っているので、個人のプロジェクトに抜き出すのは結構大変です。シェーダーだけの.packageも落とせるので、それを使います。ここから.packageをダウンロードして適用したいプロジェクトに適宜インポートしましょう。
ここでは空のプロジェクトにユニティちゃんのモデルだけ入れたものを使っていきます。
2 とりあえずマテリアルに全アタッチ
シェーダーは適用したいマテリアルにアタッチして使います。
UTS2はアタッチしただけで劇的に変わるものじゃないのですが、まずはアタッチしましょう。
unity-chanの場合は「body, eye,hair, skin, face」あたりです。Projectフォルダで検索して右クリックして場所を探ればたどり着けるので、全部選択状態にして一括で「UnityChan ToonShader/Toon_DoubleShadeWithFeather」を適用します。
今は、これでokです。次の手順で誤った部分を直していきます。
3 間違えてるパラメーターを直す
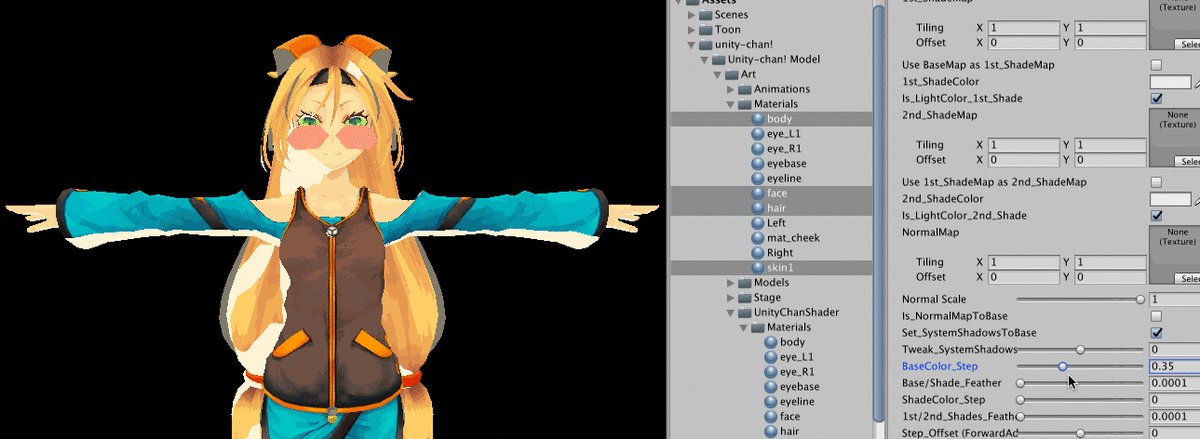
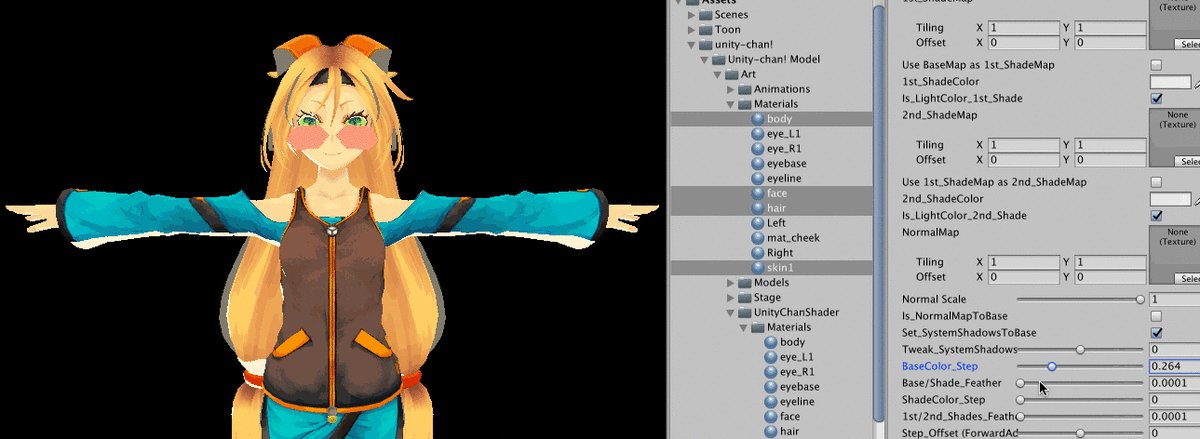
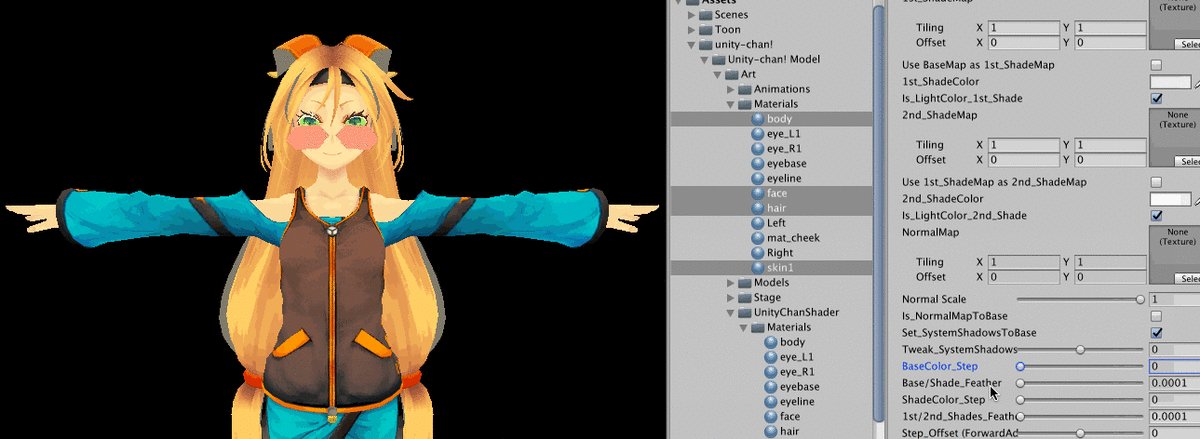
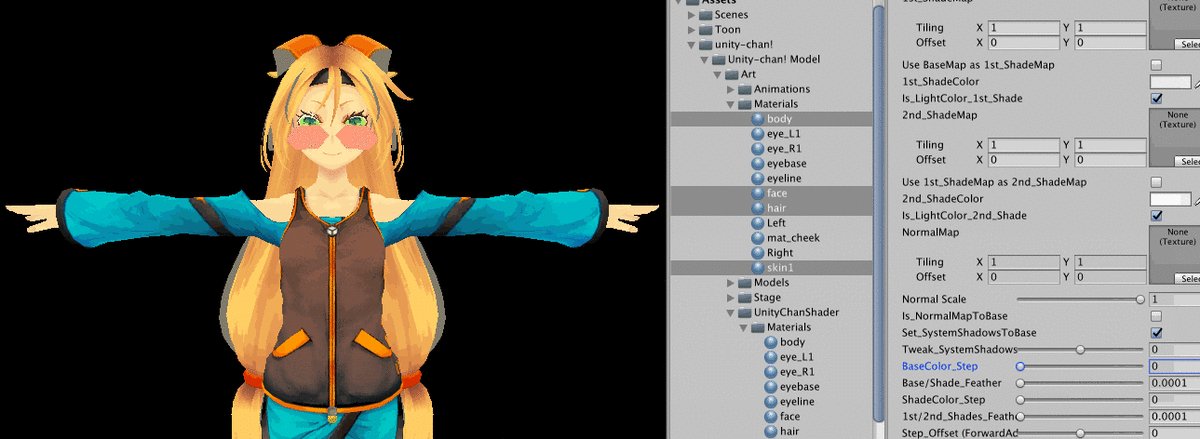
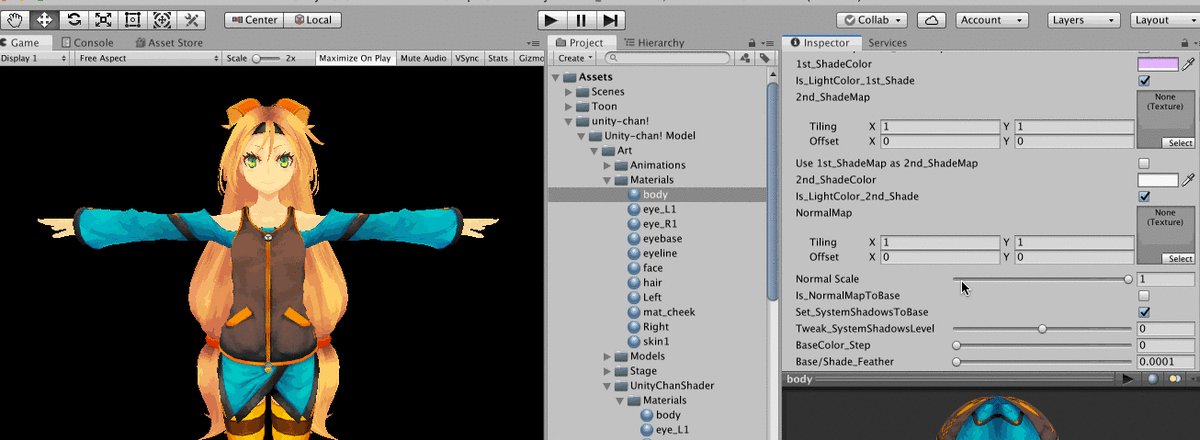
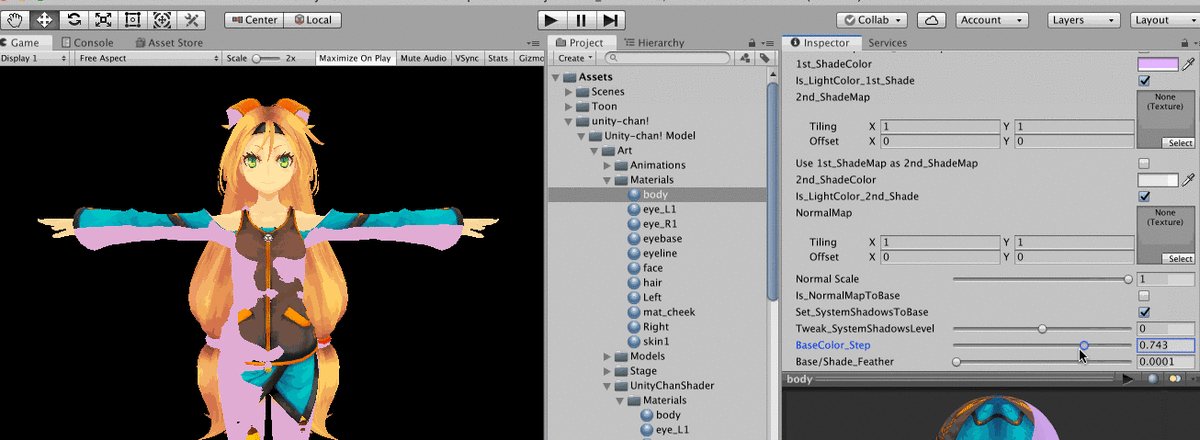
3-1. ”BasicColorStep”を0に
まず白く出てる影を消します「body, face, skin, hair」のマテリアルを選んでBasic LookDevsの”BasicColorStep”を0にします
3-2. 「Body」と「Hair」のCullingModeを”Culling Off”にします
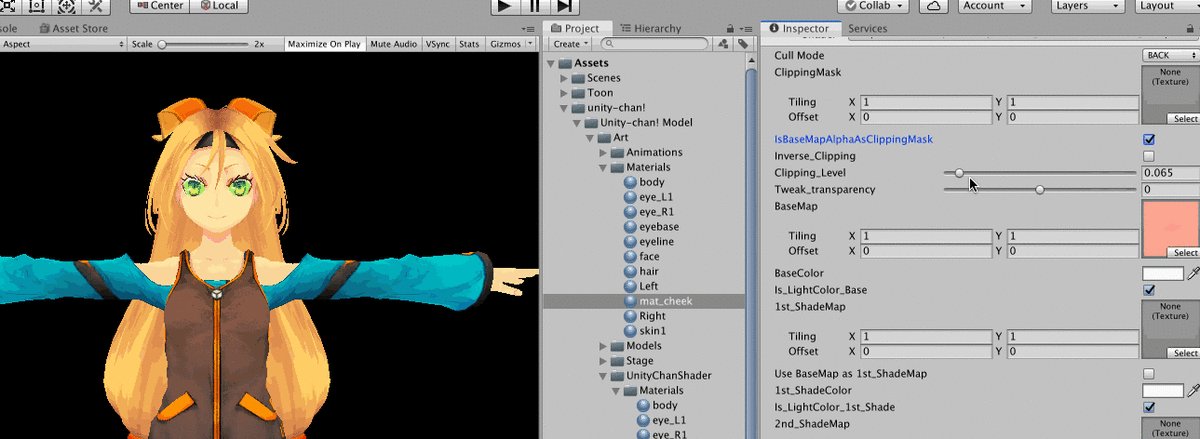
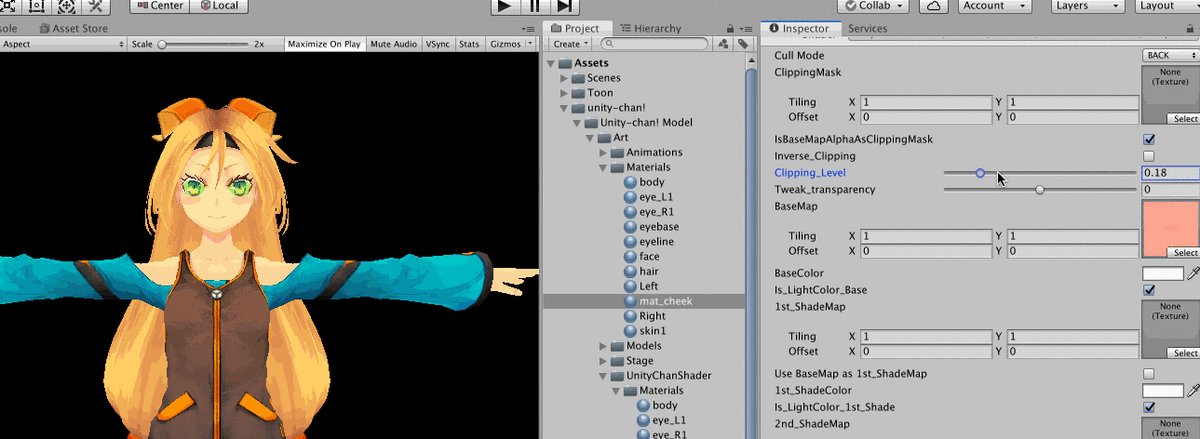
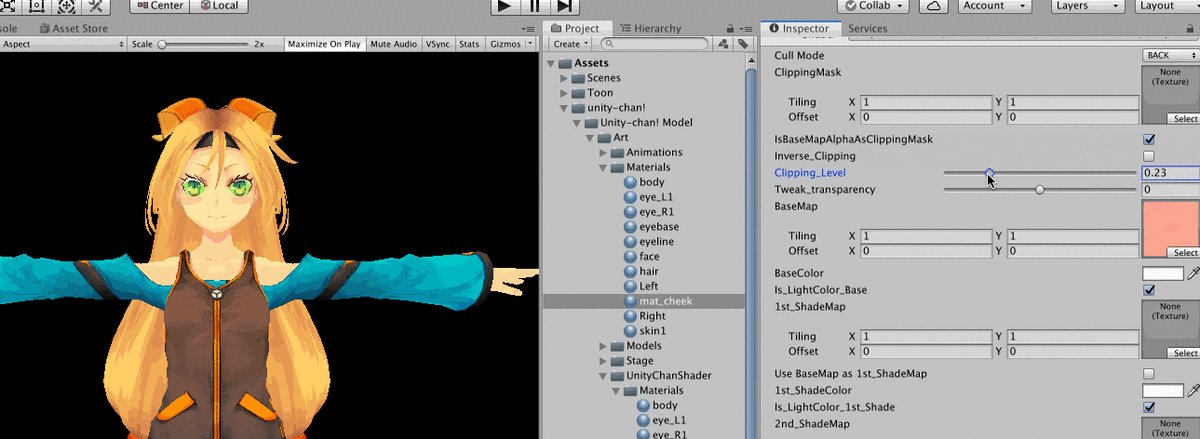
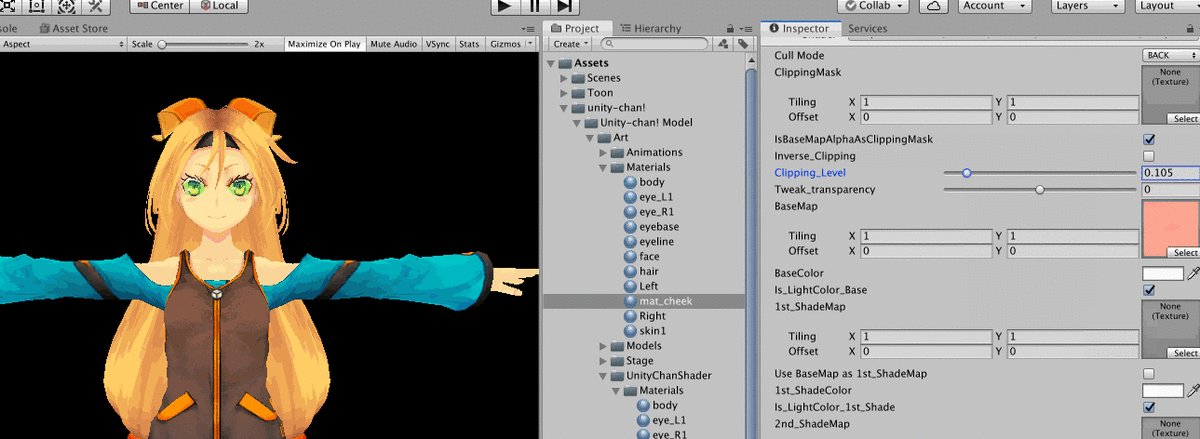
3-3. 「mat_cheek」のシェーダーをUnityChanToonShader/NoOutline/ToonColor_DoubleShadeWithFeather_Transparentに変更して、"Use baseMap α as Clipping Mask”をONにします(透過の云々で必要なので)
ONするとチークが消えますが、”ClippingLevel"を動かすと浮き出てきます。これと”Tranaparency Level”でチークを良い感じに設定します

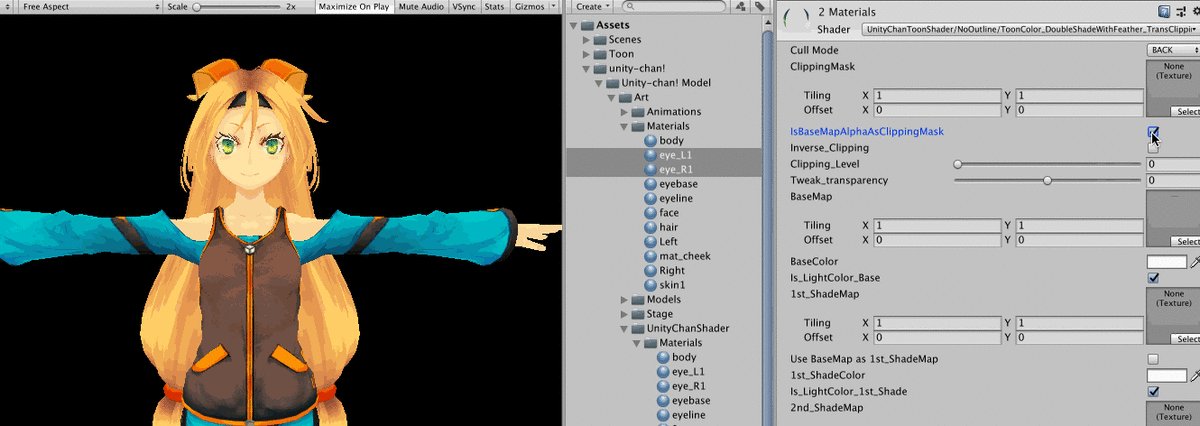
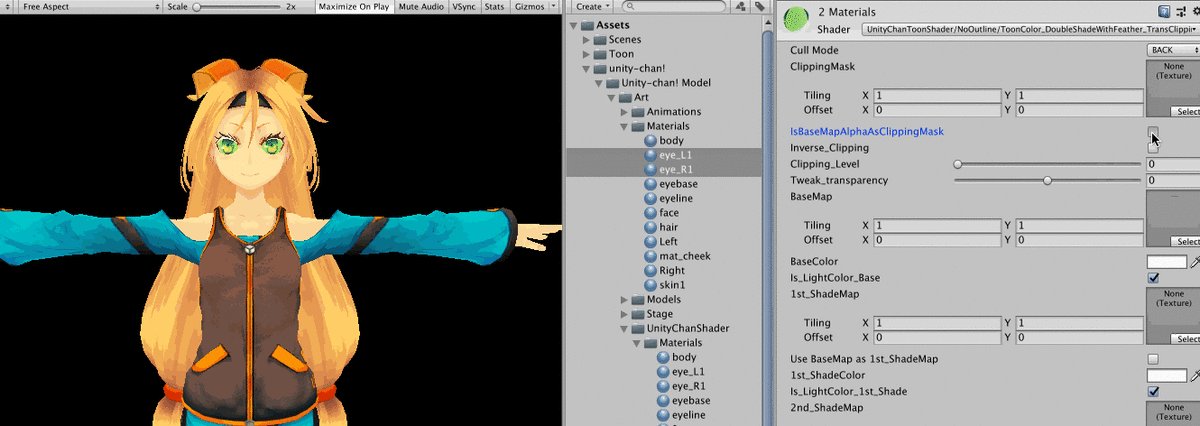
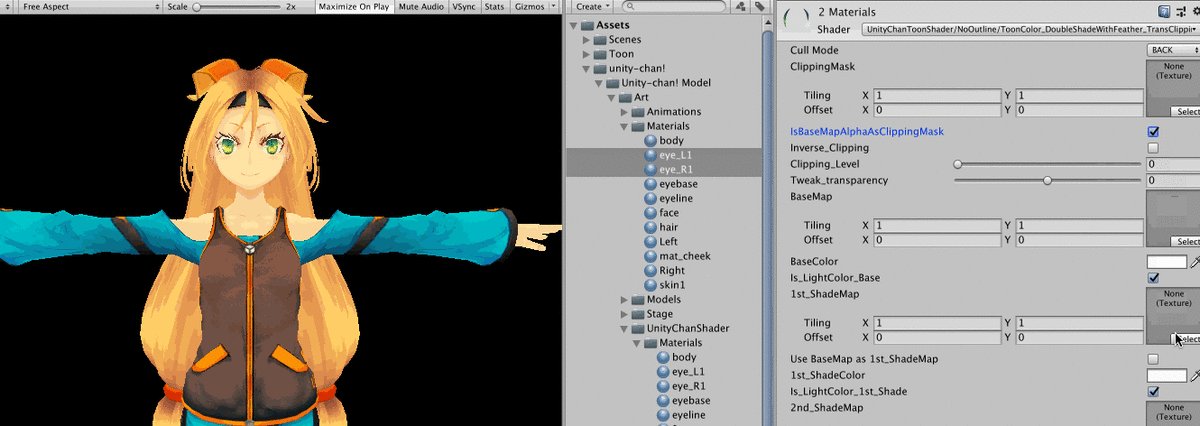
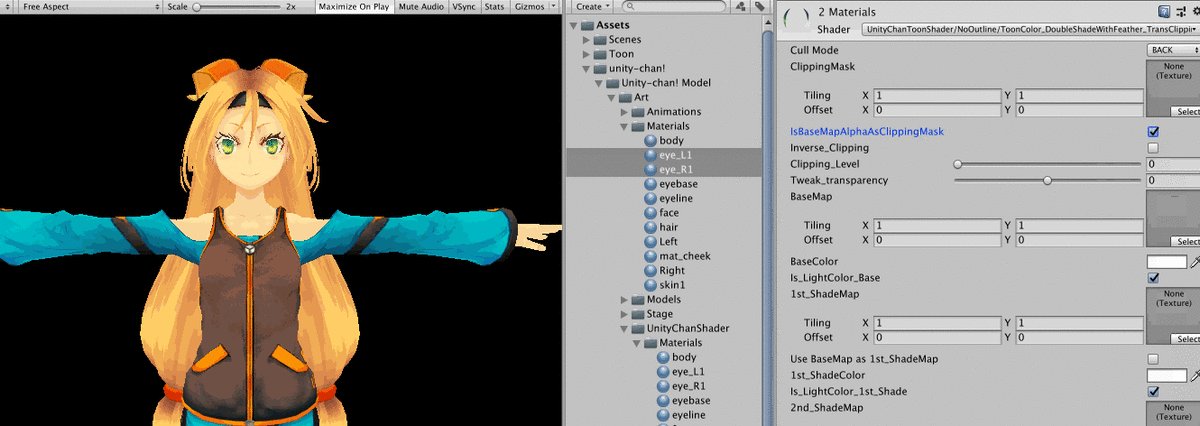
3-4. 「eye」のマテリアルにUnityChanToonShader/NoOutline/ToonColor_DoubleShadeWithFeather_TransClippingに変更して、"Use baseMap α as Clipping Mask”をONにします。cheekと微妙に違うのでご注意を。これで黒目と白目がちゃんと分かれます。

ここまでで大まかな設定は完了
ToonらしいUIを調整していく
以下の3点をいじると良い感じになります。
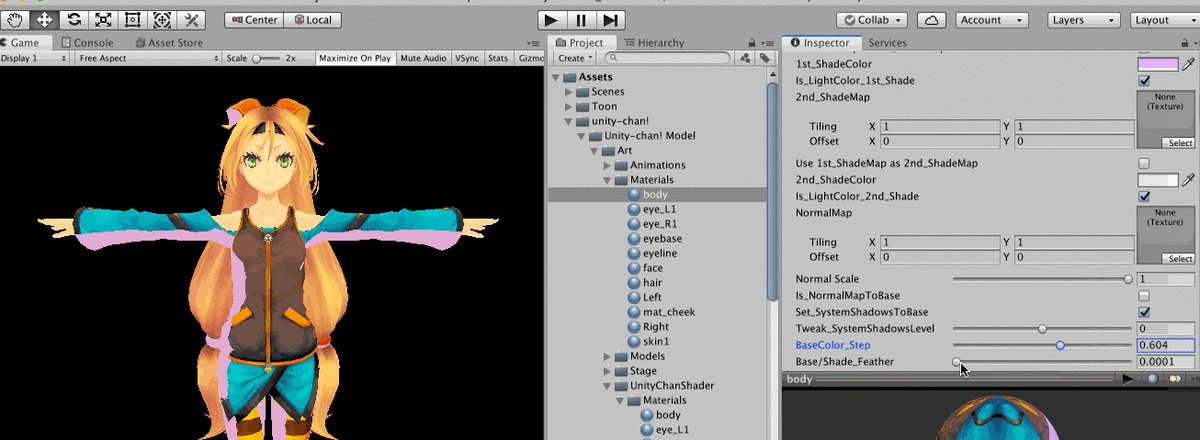
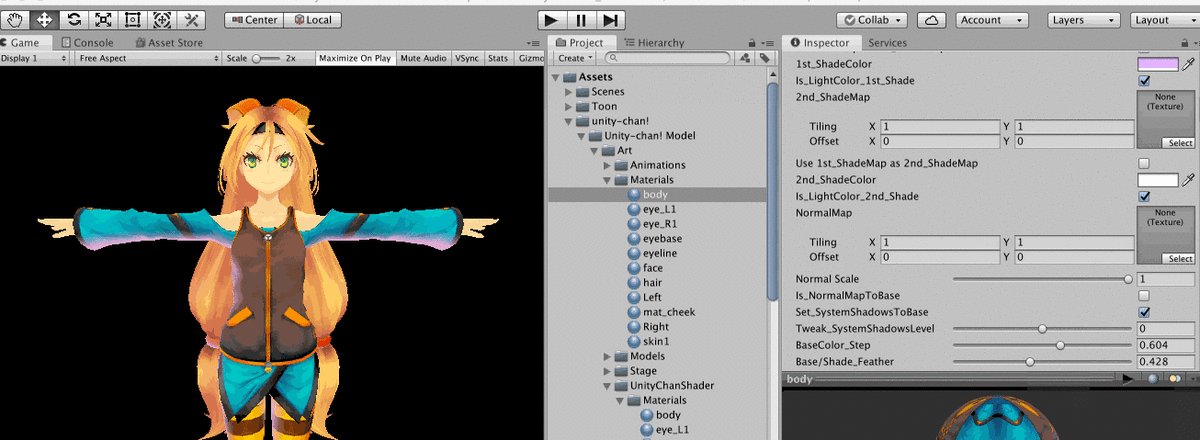
①影の当たり具合(body,hair,skin,face)
Basic Liikdevs:Shading Step and Feather SettingsのBasicColor Stepで影の当たり具合を調整。ShadeFeatherで影をなじませる

ほんとはMesh分割してそれぞれにマテリアルつけて調整する方が良くなるぽいですが、今回は割愛。
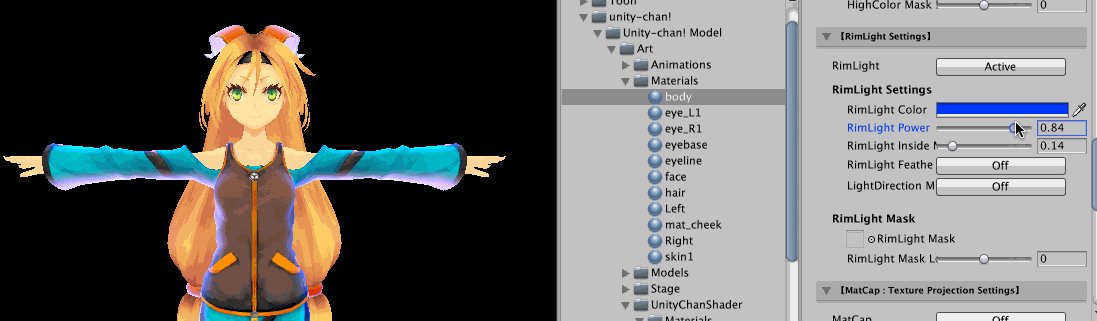
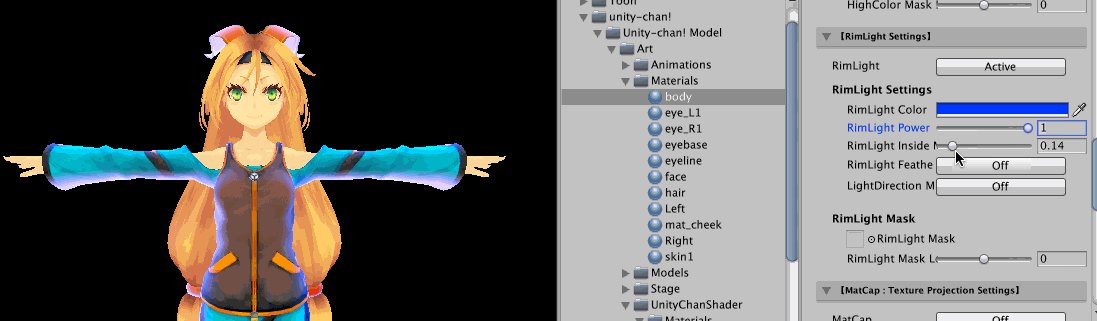
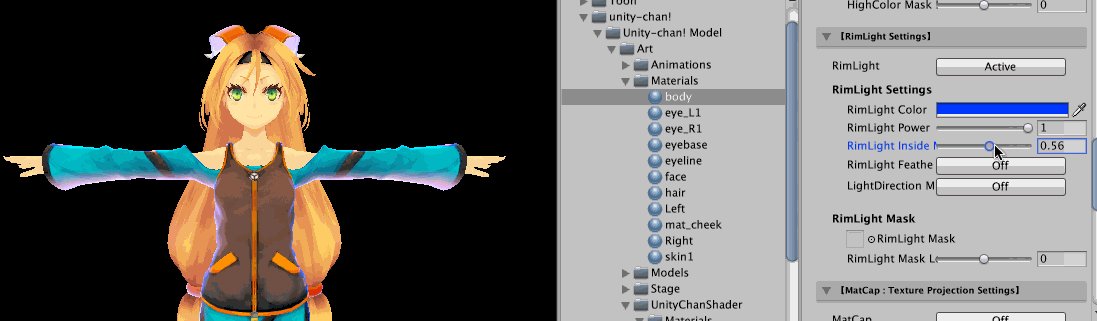
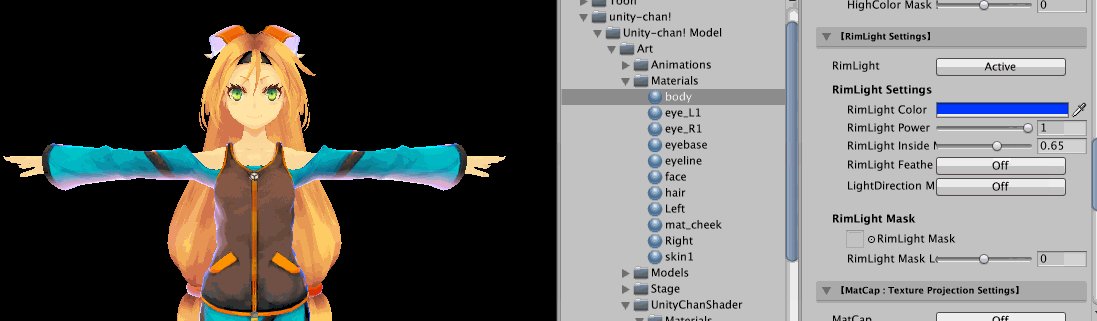
②RimLight(body,hair)
RimLightSettingのColorでオーラ色を調整。Powerのスライダでオーラの出具合を調整
③アウトライン(body,hair,skin,face)
OutlineSettingのWidthとColorで調整

もっと細かいことを知りたい、という方はこちらのチュートリアル動画が良いです。
字幕も入ってて細かく解説されてるのですが初見だとちょいちょい止めながらセッティングしなきゃなので、時間はかかります。
出来上がり
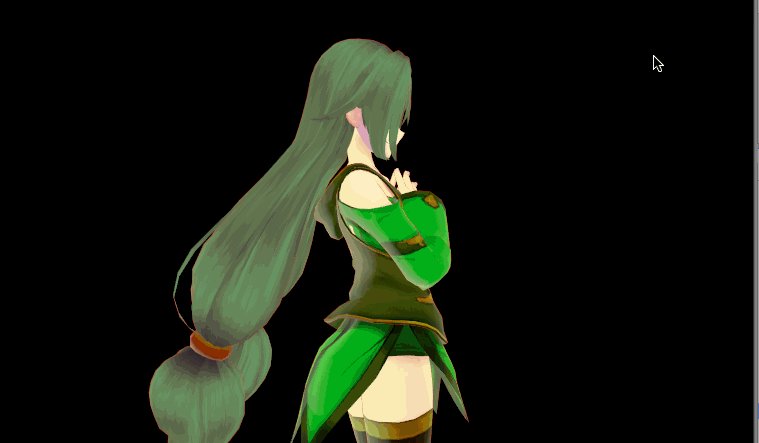
で、上記の調整をコツコツと仕上げたらこんな感じになります。

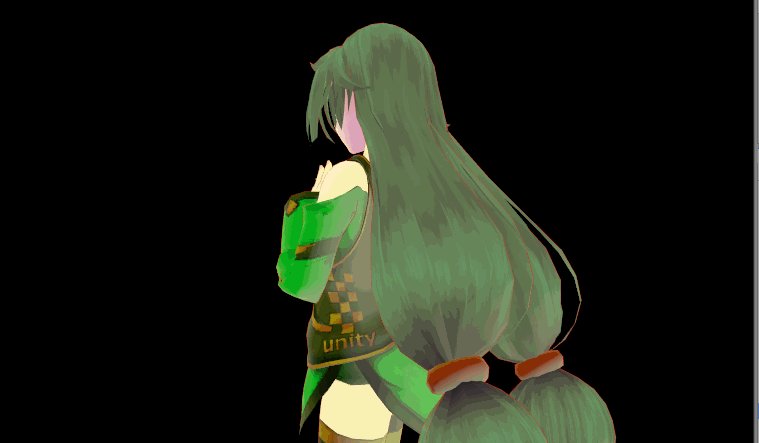
良く見ると顔の裏面がピンクがかってますね。これはfaceのマテリアルの影をちゃんと微調整出来てないのが原因です。
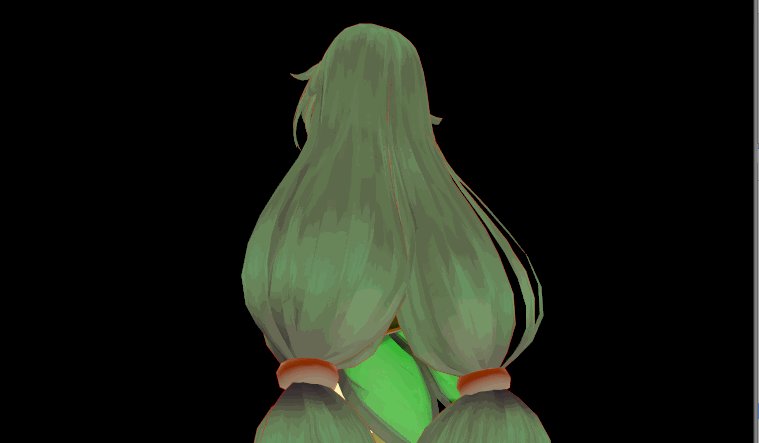
UTS2はInspectorでいじりながらリアルタイムに調整出来るのが良さで、カメラを回すスクリプトを適用すればこんな背面もちゃんと確認しながらやれるのでおすすめです。
そんなこんなで汎用的にするために自己発光のプロトタイプも書ければと思ったけど、思いの外長くなってしまったのでまた次回に。
では。